个人博客搭建--Hexo架设
本文最后更新于 2020年4月16日 凌晨
有些网友反应,想看我的Hexo构建;那我就出一期教程吧(´▽`)。
简介
目前,互联网资源的普及,已经可以让人人搭建一个个人博客了;这边就教大家怎么搭建Hexo并配置。大家可以参考Hexo官方文档配合使用。持续更新~
辅助搭建视频教程
为此,我特意录制了视频教程:
部署Hexo到本地:https://www.bilibili.com/video/BV1FE411A7ob/
部署Hexo到GitHub等平台:https://www.bilibili.com/video/BV1cg4y1a7bW/
前提
Windows端
安装:
Mac端
- 安装Homebrew:Homebrew
- 安装Node
使用Homebrew安装Node:
1 | |
Linux端
可以针对Linux,只需要可以使用yum、apt-get即可。
Linux (Ubuntu, Debian):
1 | |
Linux (Fedora, Red Hat, CentOS):
1 | |
创建Hexo目录
Windows
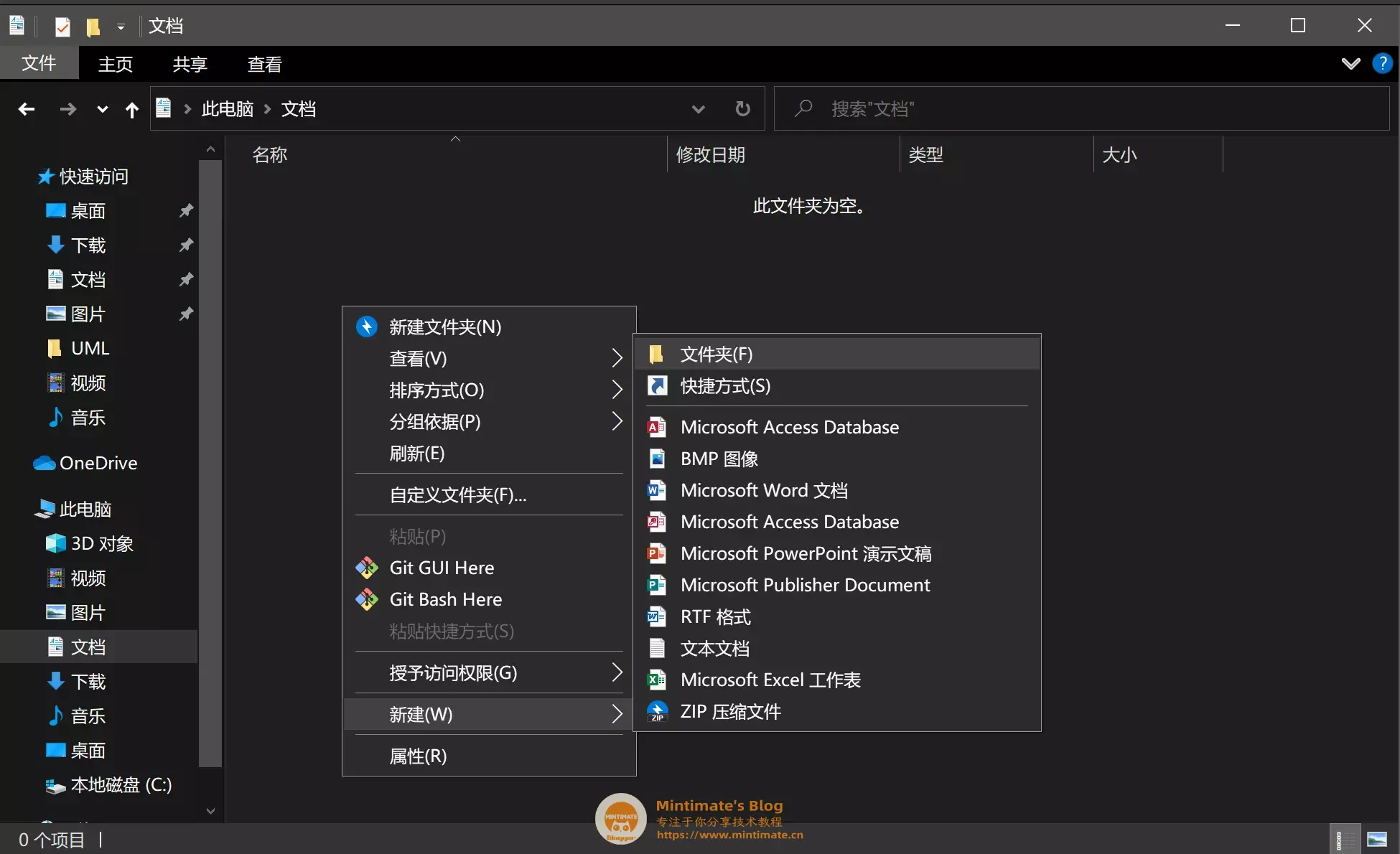
Windows创建Hexo目录,再简单不过了;只需要在你知道的地方:右键鼠标-新建文件夹-重命名文件夹:
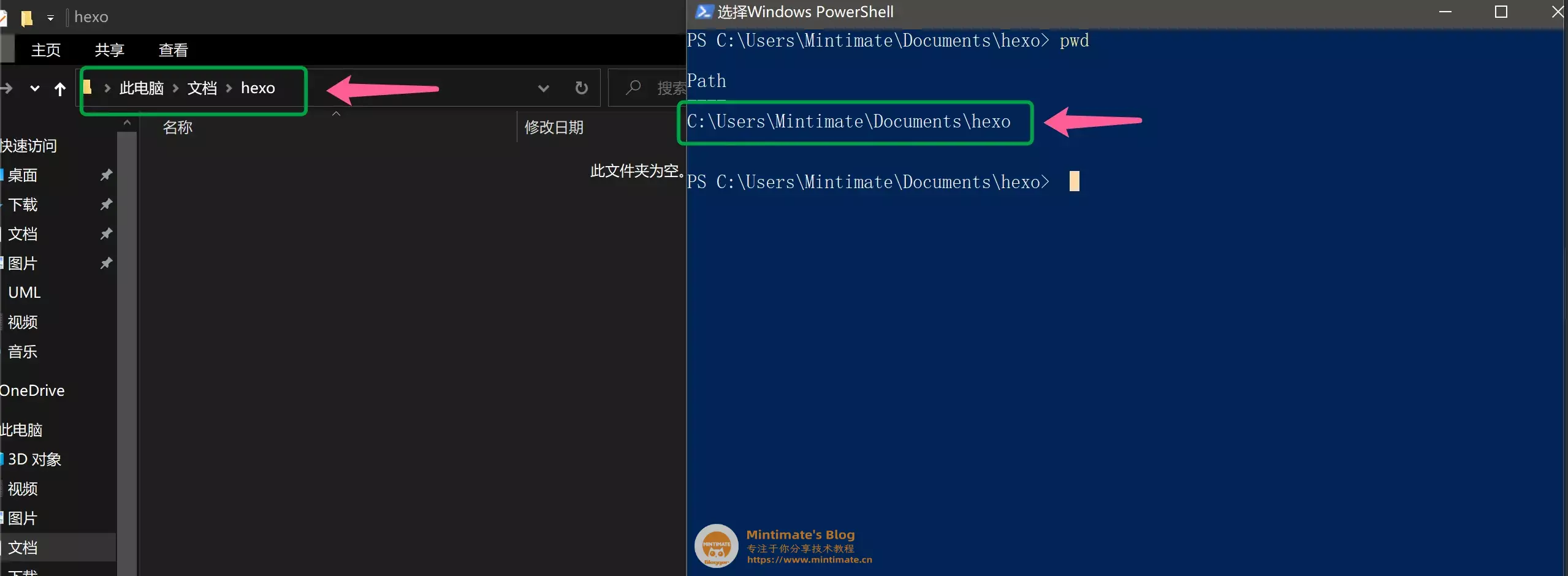
其中,文件夹命名随意;但是要知道路径;后期需要cmd或使用powershell等shell,切换进入文件夹内:
Mac
在你熟悉的电脑硬盘位置创建一个Hexo博客的文件夹(以后对Hexo的操作,均在文件夹内完成),并使用cd命令进入。如:
1 | |
Linux
Linux的操作和Mac相似,也是创建一个Hexo的文件夹,然后cd进入;以后Hexo操作,均在创建的文件夹内完成:
1 | |
部署Hexo本地服务
使用Npm安装Hexo
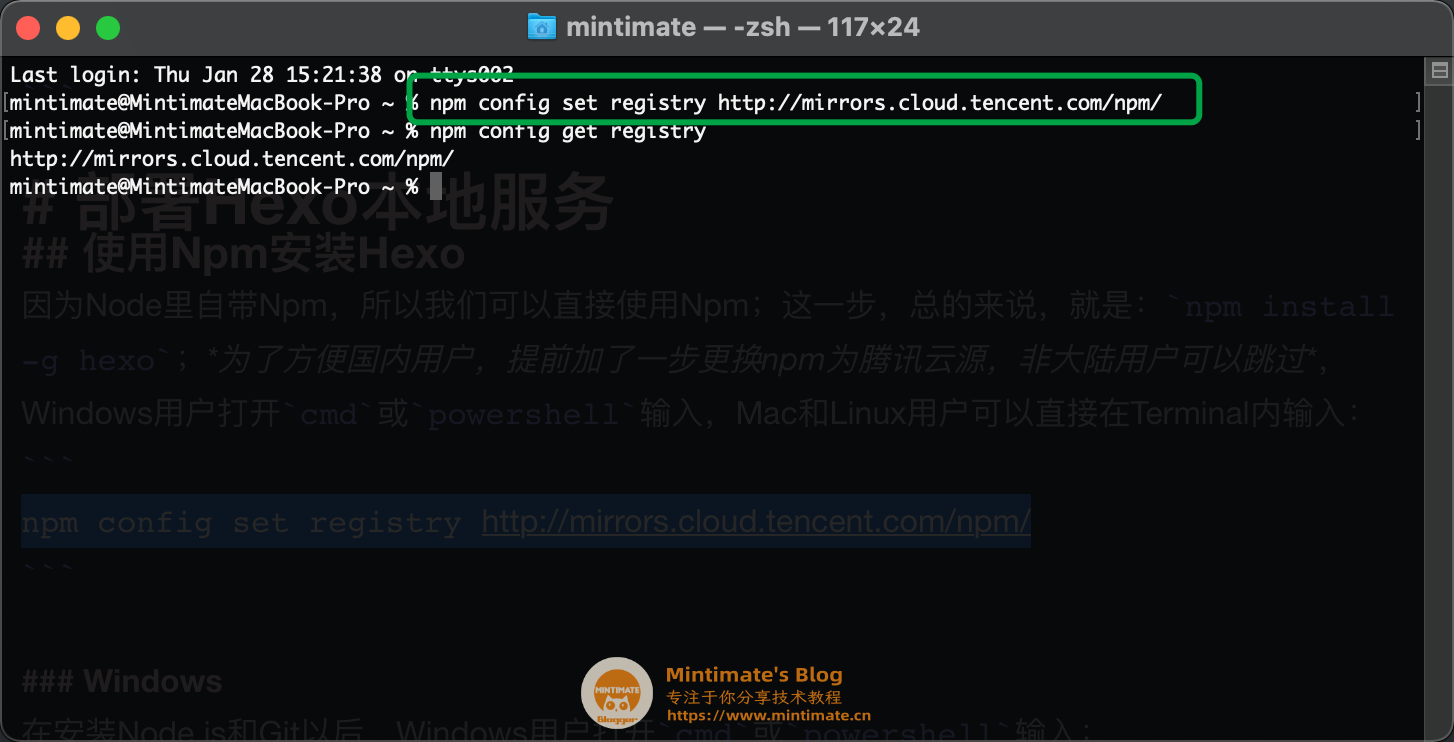
因为Node里自带Npm,所以我们可以直接使用Npm;这一步,总的来说,就是:npm install -g hexo;为了方便国内用户,提前加了一步更换npm为腾讯云源,非大陆用户可以跳过,Windows用户打开cmd或powershell输入,Mac和Linux用户可以直接在Terminal内输入:
1 | |

Windows
在安装Node.js和Git以后,Windows用户打开cmd或powershell输入:
1 | |

Mac/Linux
终端输入:
1 | |

安装好以后,测试一下:
1 | |

没有出现未知命令,说明安装成功。可以接下来操作了。
初始化Hexo
刚刚我们已经切换到Hexo目录,后续操作均在Hexo目录内进行。确保:
- Windows用户确保
cmd或powershell运行目录在刚刚创建的的Hexo文件夹内; - Mac或Linux用户确保
Termminal运行目录在刚刚创建的的Hexo文件夹内; - 注意⚠️:这个目录,日后就是是博客运行目录了。记得备份该文件夹。
在目录内初始化博客
初始化Hexo:
1 | |

构建Hexo
初始化Hexo后,其实Hexo就可以使用了;构建Hexo:
1 | |
会在当前目录下生成一个叫public的文件夹,这个文件夹就是根据你Hexo的配置,生成的HTML+CSS+JS的静态文件了。
启动Hexo内建服务器
其实,整个public文件就是一个博客了,但是我们还要部署Nginx等网络环境或者使用HBuilderX等根据,启动Web服务器才能用浏览器本地IP(即:127.0.0.1或localhost)加端口进行访问;为了减少麻烦,可以使用Hexo内建服务器:
1 | |
如果出现未知命令,先执行:
1 | |
执行完成后,再执行hexo s即可。
完成上述操作,你所使用的工具,进入交互模式,Terminal/cmd/powershell显示:
1 | |
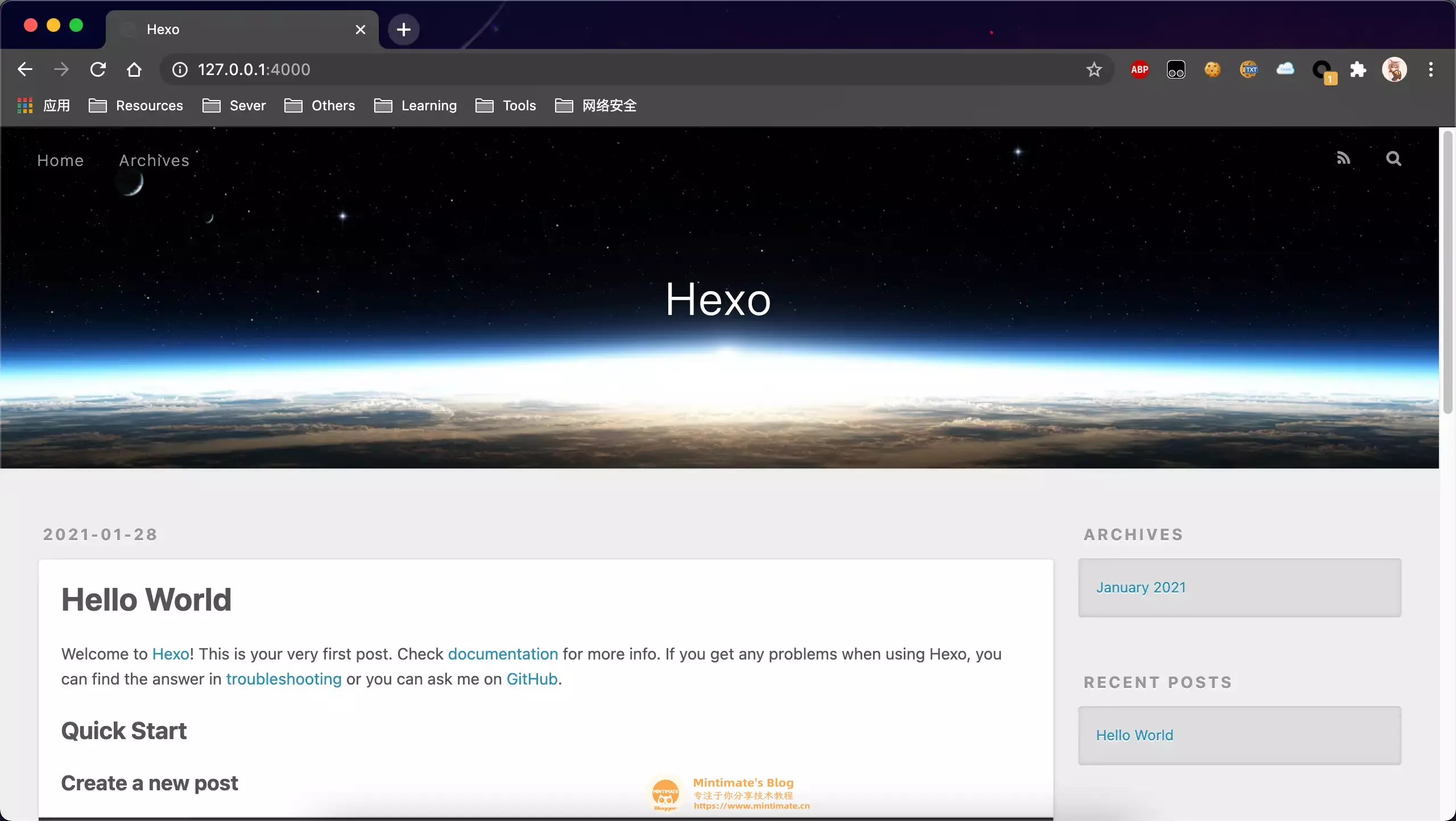
这个时候。浏览器访问:127.0.0.1:4000或localhost:4000即可访问博客:

部署Hexo到远程平台
上诉操作,我们已经把Hexo部署在本地;接下来,我们来看看怎么部署到远程平台,部署到远程平台后,公网用户就可以访问了(也就是可以让你小伙伴通过浏览器访问到你的博客)。
部署Hexo到GitHub
GitHub创建仓库
到Github上创建仓库
注意:为了能通过 <你的 GitHub 用户名>.github.io 域名访问,你的仓库(repository) 应该直接命名为:
<你的 GitHub 用户名>.github.io
比如:你的用户名叫:Demo;
那么,你就创建一个仓库叫:Demo.github.io
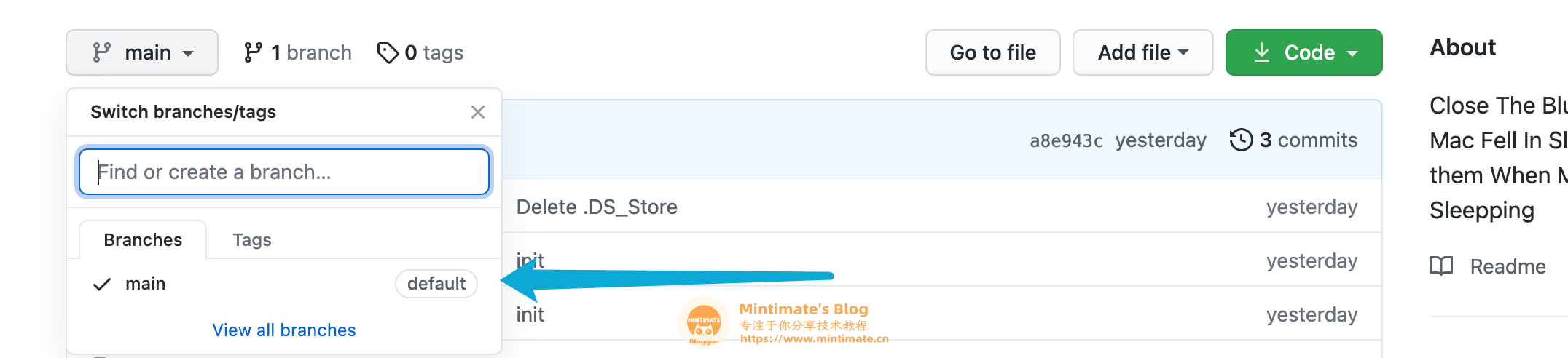
2021.04.11,GitHub现在新的仓库,分支为main,而Hexo默认用master分支。所以创建好后进入仓库,看看是什么分支:
比如,我这个是main分支。
本地安装hexo-deployer-git
hexo目录下,使用命令窗口/终端输入:
1 | |

图中Demo文件夹为hexo目录
修改本地配置文件
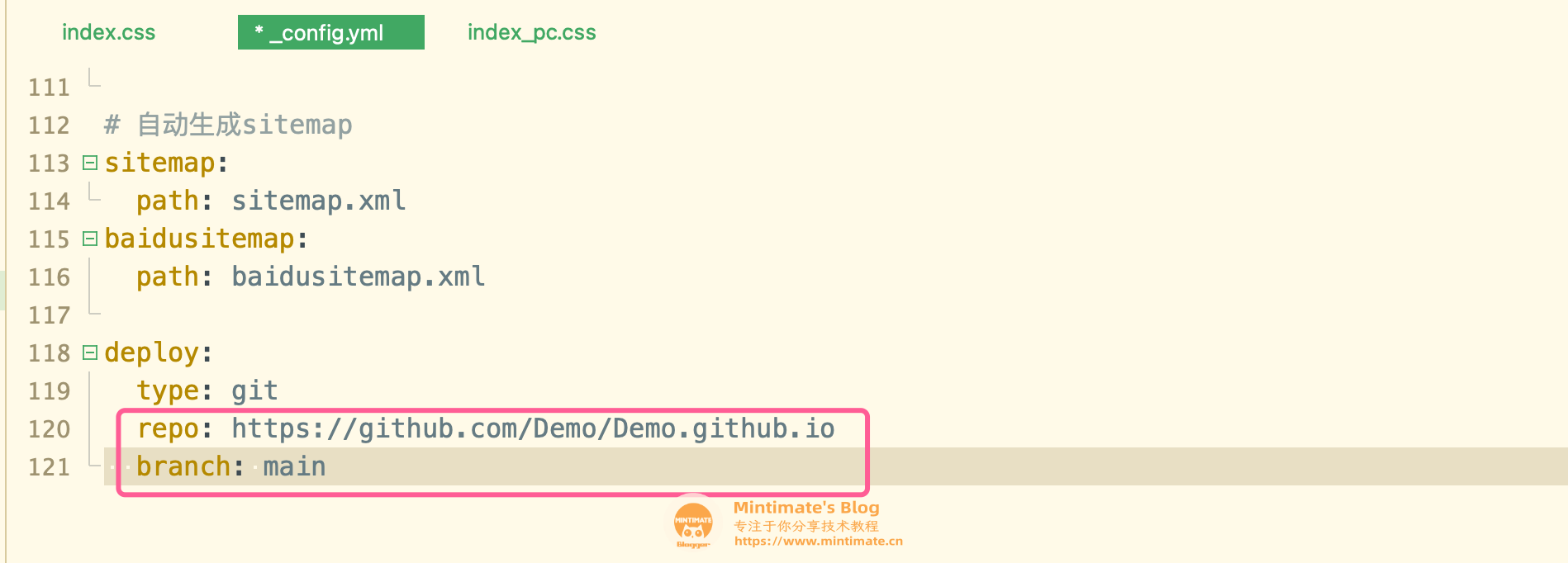
打开hexo目录下的_config.yml文件,编辑(这边的可以用记事本、Xcode、HBuilderX),type后的’ ‘,填’git’,然后补上其他内容:
为了方便复制:
1 | |
其中:
- repo:你GitHub仓库链接
- branch:你仓库的默认分支,可能为:main、master
部署
在hexo目录下命令窗口/终端输入
1 | |
会出现提示框:
输入Github 的账号密码即可。
访问博客
这个时候,浏览器打开:Demo.github.io
部署Hexo到Gitee
因为一些原因,国内用户访问GitHub经常会出现无法访问或访问过慢的问题;所以,部署到Gitee是一个不错的选择。但是需要注意:
Gitee无法自定义域名,也就是你无法绑定自己的域名;且后续官方开放域名绑定、解析,也需要备案域名,不如直接部署到个人服务器或静态托管。
创建仓库
首先访问:Gitee:https://gitee.com
创建自己的账号(可能需要实名哦),然后添加仓库,和GitHub规则一样,如果你想使用username.gitee.io来访问,那么创建的仓库名就以username.gitee.io来创建。如:
你的用户名:Demo
那么创建仓库名:Demo.gitee.io
开启Gitee Pages
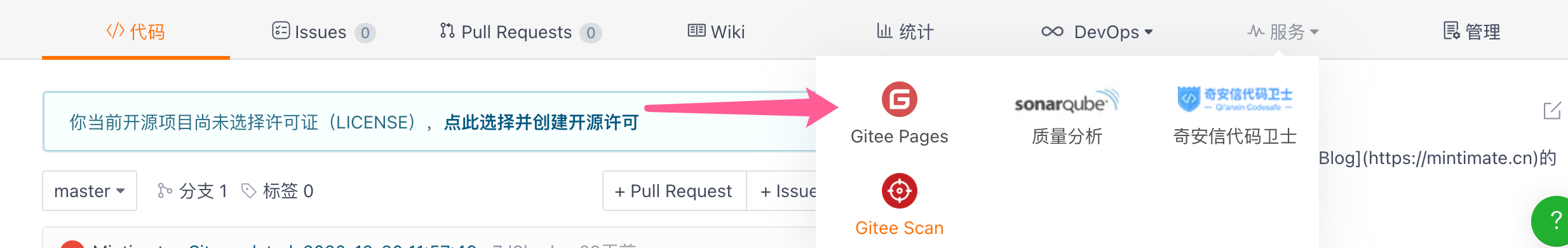
访问刚刚搭建的仓库,选择Gitee Pages服务:
根据提示,开启即可。
设置本地Hexo配置
和刚刚GitHub部署一样,这里我们设置一下Hexo目录下的_config.yml文件,找到deploy字段,更改type和添加字段:
1 | |
注意替换字段Demo
本地Deploy到仓库
完成上述操作后,我们就可以进行部署了。在Hexo目录下,terminal/cmd/powershell输入:
1 | |
之后会让你输入一次Gitee的秘密,输入后会推送本地public文件夹到Gitee仓库。你和小伙伴就可以通过浏览器进行访问。
部署Hexo到个人服务器
安装服务器依赖–Git
1 | |
配置服务器环境
创建空白 git 仓库,并且设置 git hook:
1 | |
配置post-receive到服务器
在 /root/hexo.git/hooks 创建配置文件 post-receive,并且填写以下代码
1 | |
赋予post-receive脚本的执行权限
1 | |
本地安装hexo-deployer-git
hexo目录下,使用命令窗口/终端输入:
1 | |

图中Demo文件夹为hexo目录
配置本地 _config.yml
修改deploy选项:
1 | |
这个时候,输入
1 | |
即可把本地的Hexo,传入服务器上了。记得用nginx映射Hexo的网站目录嗷。
部署Hexo到腾讯云静态托管
部署到腾讯云静态托管,好处:
- 拥有CDN加速,国内和国外访问极速快
- 相对于服务器,价格更便宜
其缺点有:
- 绑定域名,域名需要备案
- 相对于在GitHub和Gitee上部署,这个方法需要一定开支
虽然需要钱,但是开支很低。如果你是图床和博客分离,50篇博文的Hexo博客,不到30M,所以基本只有流量费用。流量费用,流量费是阶梯收费,正常一个月不到5元。
申请静态网站托管
首先,我们访问腾讯云静态托管
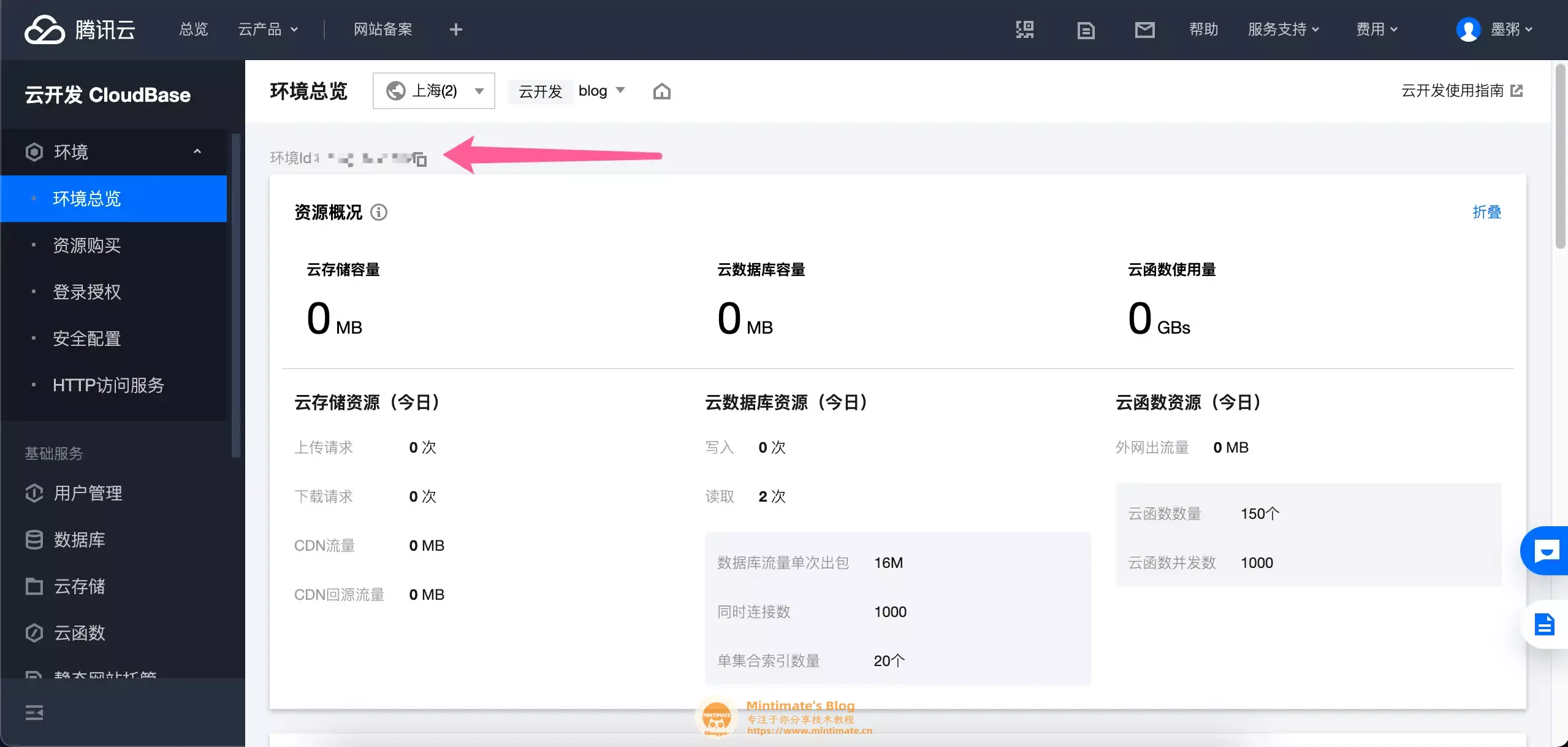
在选择了静态托管后,进入控制台
获取并辅助环境id:
假设:你的环境id是blogger-000
推送本地博客到静态托管
推送很简单,在本地使用:
1 | |
生成博客后,在Hexo目录下,生成public文件夹。进入这个文件夹,并执行tcb命令:
1 | |
注意替换blogger-000为你自己的环境id。
这样,就把本地Hexo文件推送到腾讯云静态托管内。具体腾讯tcb命令使用,可以参考腾讯云官方文档
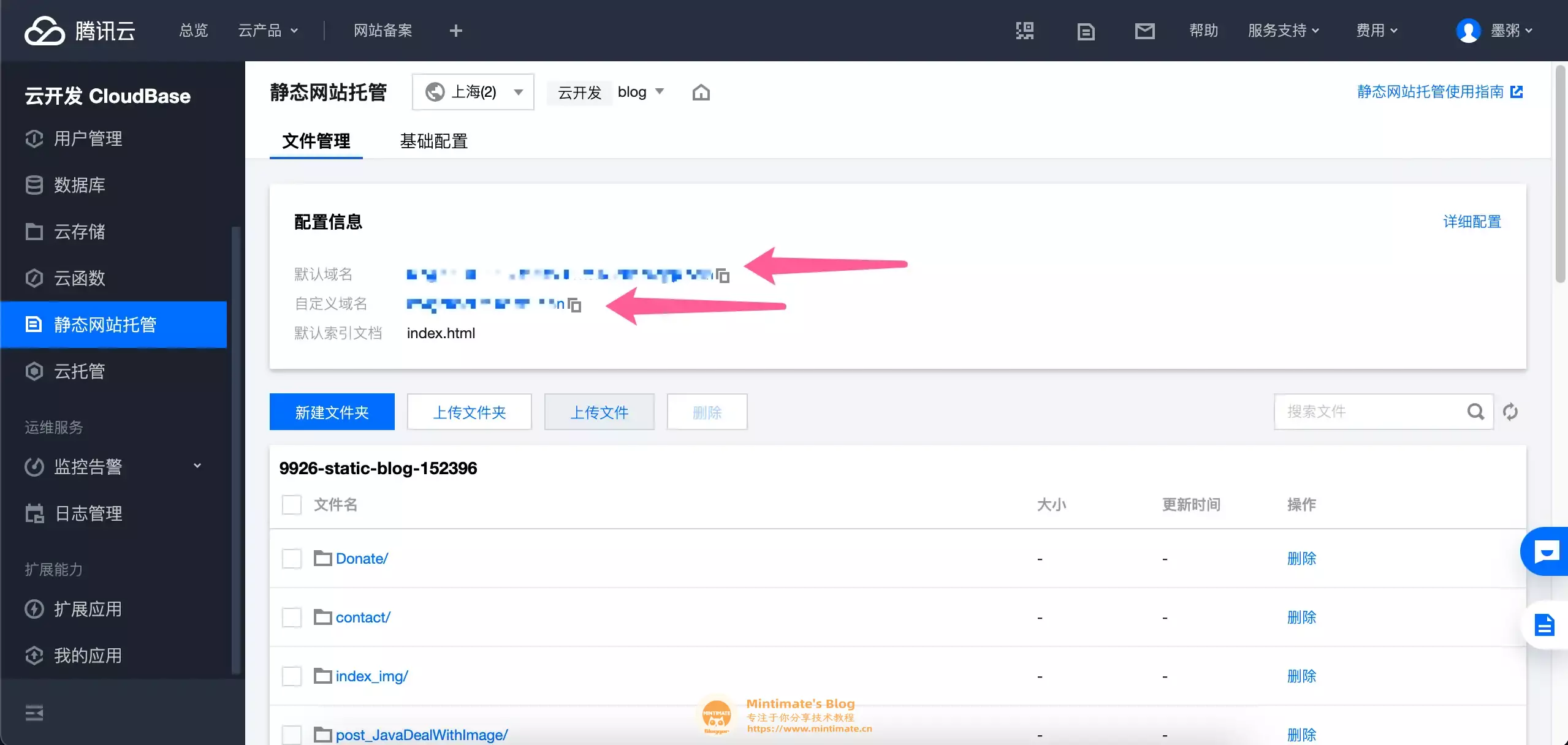
访问静态托管博客
根据你设置的自定义域名或默认域名即可访问:
注意:默认域名有访问限制,建议使用自定义域名。
使用Hexo写博客
使用Hexo博客引擎写博客很简单。简单来讲:创建新文章文件-使用Markdown语法编写文件-Hexo博客引擎编译-部署。
建议配合Hexo官方文档-写作一同查阅配置。
创建新文章文件
在Hexo目录下,使用terminal/cmd/powershell输入:
1 | |
就创建了一篇新的博文,博文名字为New,所以实际写博客过程中,大家记得替换New为自己博客文章文件,该值决定最后Hexo编译后.html文件名。所以尽量使用英文创建。
在Hexo目录下的source-_posts文件夹内,就会出现刚刚创建的文章:New.md。
使用Markdown语法编写文件
为什么后缀名是.md?其实这是明示,该文件为Markdown语法文件。感觉Markdown语法,进行文章书写。
如果你不了解Markdown语法,可以花2分钟,了解学习一下
Hexo博客引擎编译
在写完博文后(.md文件),回到Hexo目录,使用terminal/cmd/powershell输入:
1 | |
即可编译完成,如果有错误,可以再尝试输入:
1 | |
如果还是出现错误,通常是设置的Hexo出现错误,需要检查自己设置。
Hexo进一步配置
建议配合:
Hexo通用配置
我这里指的通用配置,指的是Hexo目录下_config.yml文件。最基础的:
1 | |
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站的关键词。支援多个关键词。 |
| author | 您的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
因为官方文档详细,不再赘述
Hexo使用主题
官方主题,总是无法满足大众需求。为此,可以使用第三方的主题。使用很简单,在安装好主题情况下,修改_config.yml内的:
1 | |
landscape为自己安装的主题即可。推荐主题:
以安装Next为例:
前往 NexT 版本 [发布页面[(https://github.com/iissnan/hexo-theme-next/releases) 。
选择你所需要的版本,下载 Download 区域下的 Source Code (zip) 到本地。例如,下载 v0.4.0 版本:
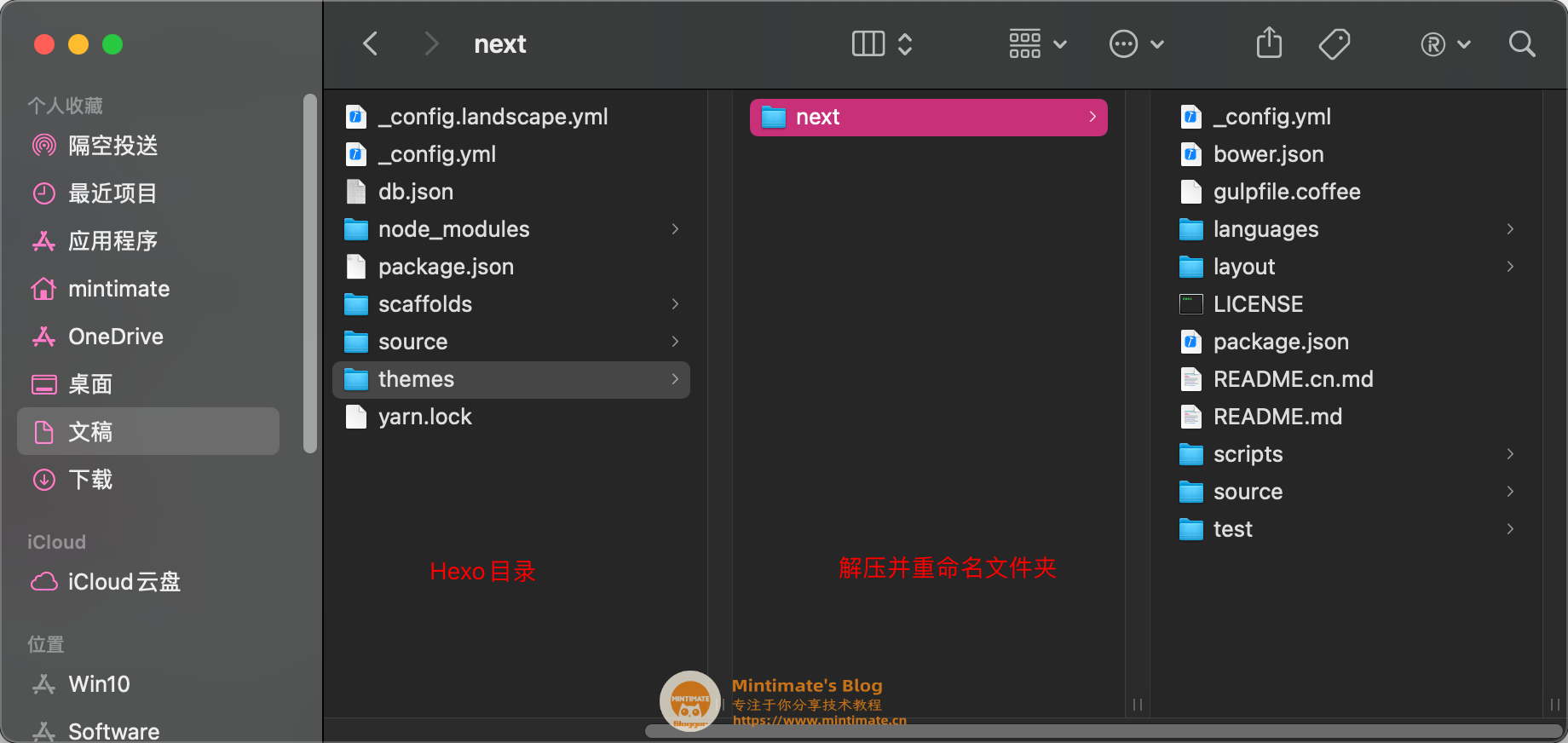
解压所下载的压缩包至站点的 themes 目录下, 并将 解压后的文件夹名称(hexo-theme-next-0.4.0)更改为 next:
最后,与前文Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开站点配置文件(_config.yml), 找到 theme 字段,并将其值更改为 next:
1 | |
之后在Hexo目录下,terminal/cmd/powershell启动hexo s即可看到效果。
