GitHub文件下载慢/无法克隆项目?多种方法提升项目下载与克隆体验
本文最后更新于 2026年1月4日 晚上
GitHub,或许是全球最大的代码托管与开源社区了。虽然现在代码托管,可以使用Coding,并且可以和腾讯云服务器很好的有机结合(比如:Coding作为仓库,腾讯云轻量应用服务器作为K8s发布平台,实现自动化部署),但是如果是需要代码开源和社区反馈,往往还是选择GitHub。
前言
尴尬的是,GitHub经常无法访问,比如我的腾讯云轻量应用服务器克隆jenv项目,有时候就会卡在clone:

有时候raw.githubusercontent.com甚至无法解析,不过最近腾讯云都有优化网络,现在已经可以解析了:

所以说,使用腾讯云轻量应用服务器,还是很方便的⁄(⁄ ⁄ ⁄ω⁄ ⁄ ⁄)⁄
所以,如果GitHub无法克隆,或者raw.githubusercontent.com无法解析、下载慢怎么办呢?本次文章就教大家如何处理。
(“魔法”上网等,不在本次讨论范围内,只讲解国内网络情况)。
本次介绍三种方法,总有一种适合你~~
方法比较
本文提供三种方法:
- Opt1:CDN镜像解析、反向代理GitHub,使用CDN对GitHub资源进行加速。适用于全场景。
- Opt2:Coding镜像中转,使用Coding对GitHub仓库进行中转,之后才本地克隆Coding上的仓库。适用于需要长期更新支持(比如:Oh-my-zsh更新)使用git进行项目克隆情况,不适用与GitHub Release等文件的下载。
一般情况,推荐使用Opt1对文件进行下载和没有后续差异克隆需求的情况,方法最简单。如果后续还要拉取(git pull)则优先选择Opt2。
不管是Opt1还是Opt2,都不适用于推送发布(git push)。
Opt1:CDN加速
不要看到CDN加速,就觉的很🔥💰,这里介绍两种免费的方法,其中Cloudflare方法,基于jsdelivr方法而派生(*☻-☻*)。
jsdelivr
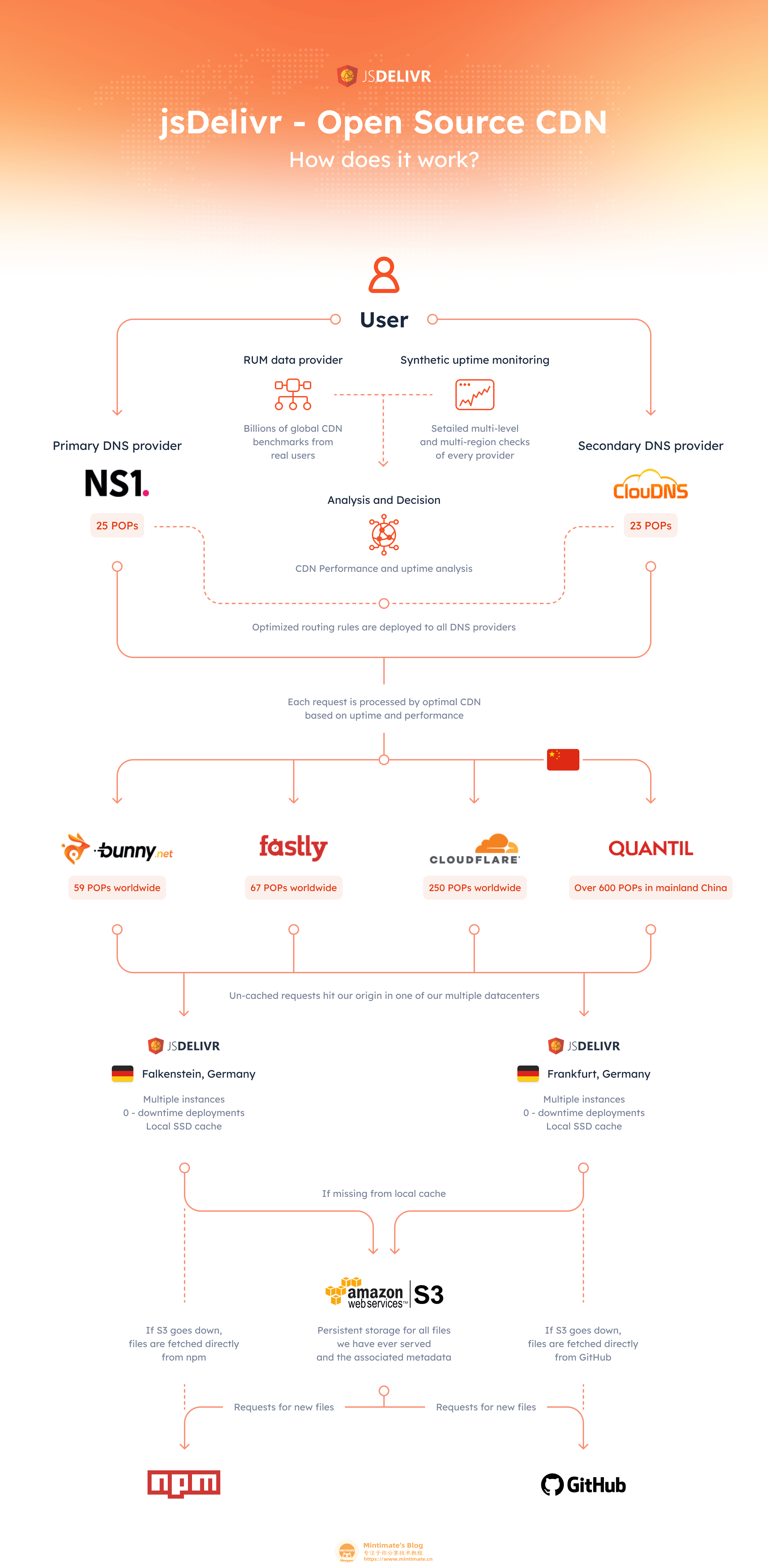
jsdeliver相信大家都不陌生了,jsdeliver提供了免费的CDN给大众用户,参考官方的说明:
官方说明:

我们使用也很简单:
1 | |
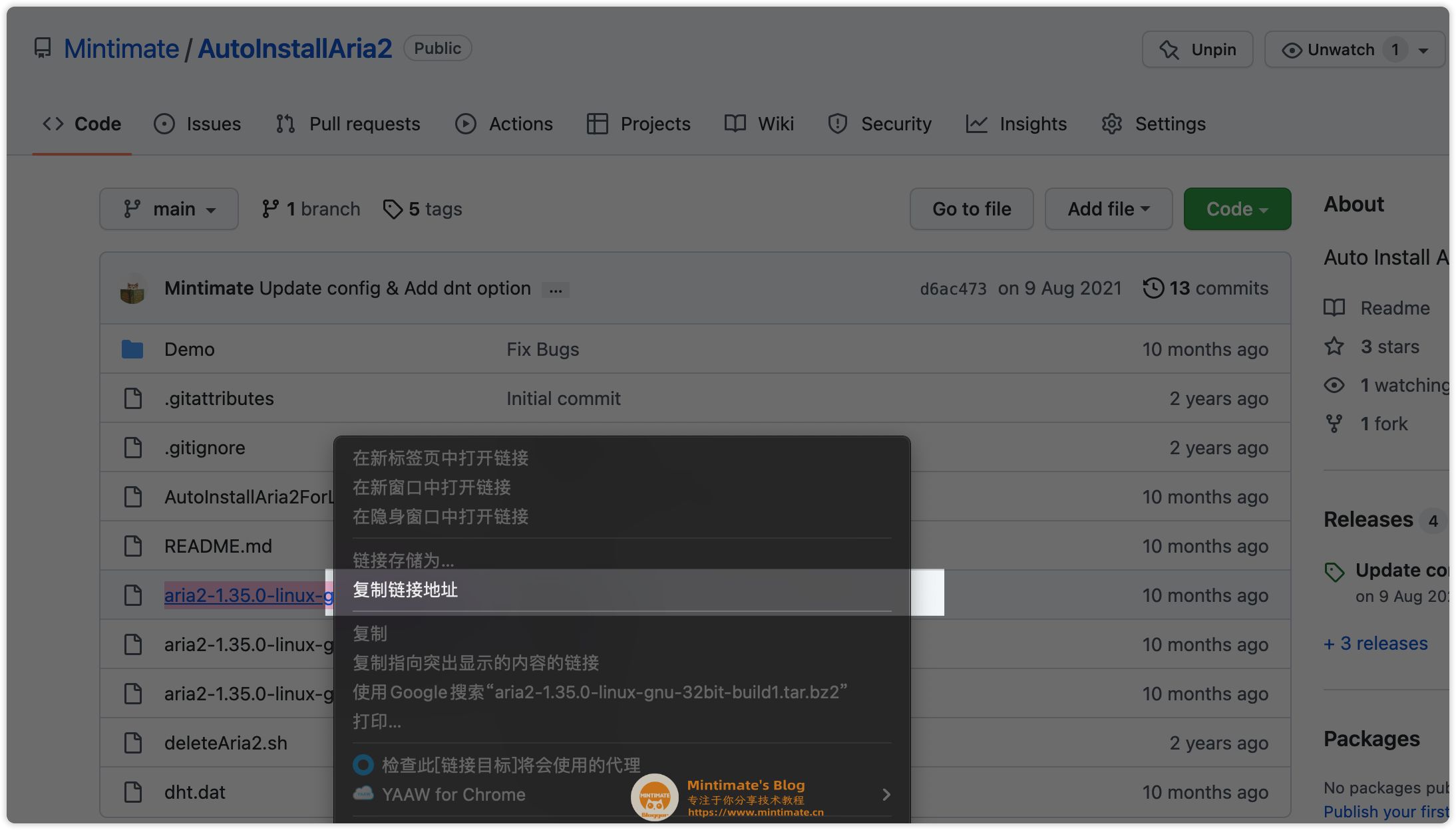
举个例子: 我们下载我GitHub里这个文件:
1 | |

那么,使用jsdelivr进行加速,文件下载地址就是:
1 | |
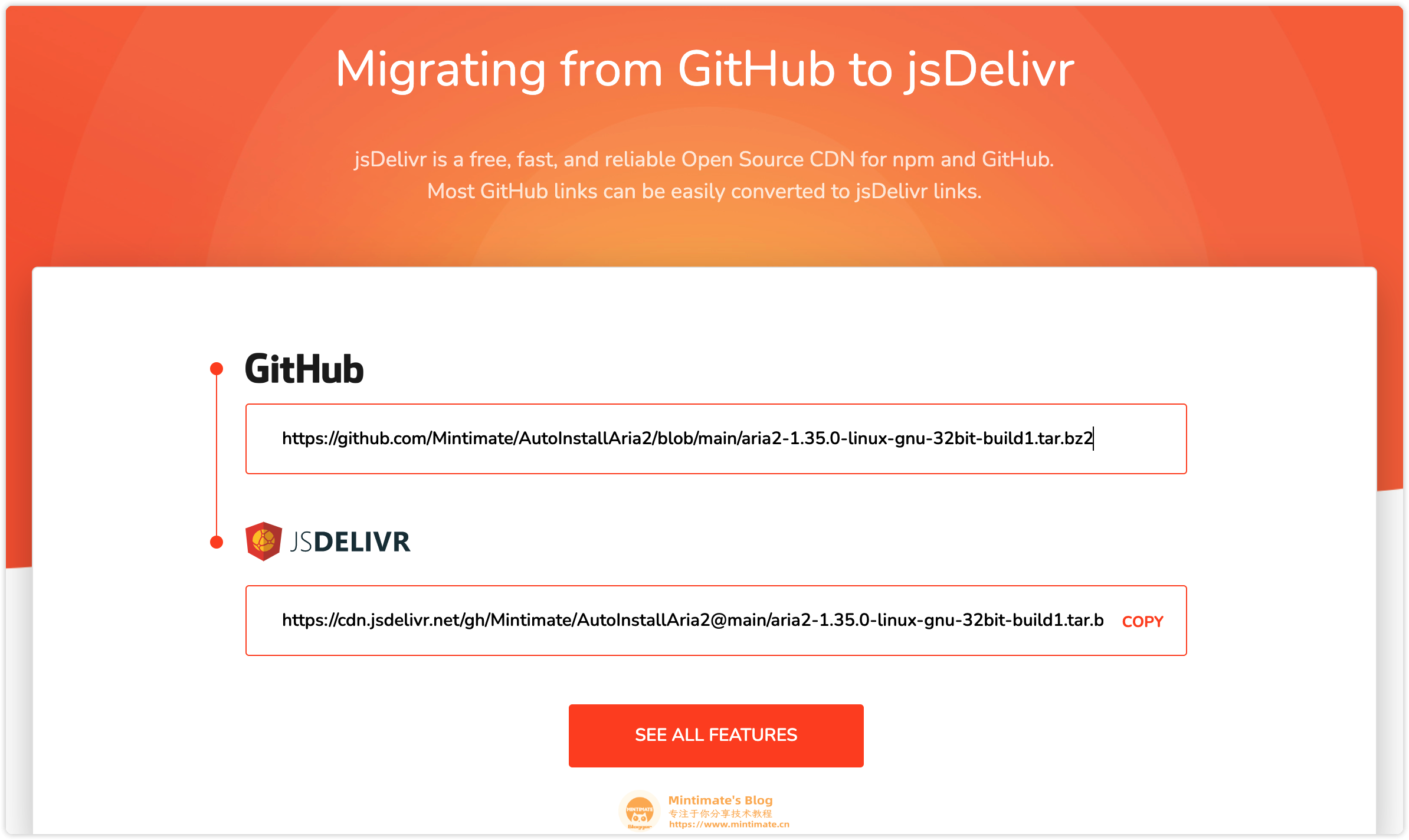
如果还是不会下载地址的格式,jsdelivr官方也提供了在线转换器:

当然,最近听说jsdelivr在调整,cdn.jsdelivr.net大陆可能无法访问了,可以暂时使用fastly.jsdelivr.net代替。
Cloudflare Workers
其实,我们还可以使用Cloudflare Worker对我们的GitHub进行加速,并且同时支持git clone。原理就是类似Nginx的反向代理。
我搭建了一个Demo:https://tool.mintimate.cn/gh
公共资源,仅供临时使用,如需大范围使用,请看后续操作后自行搭建。
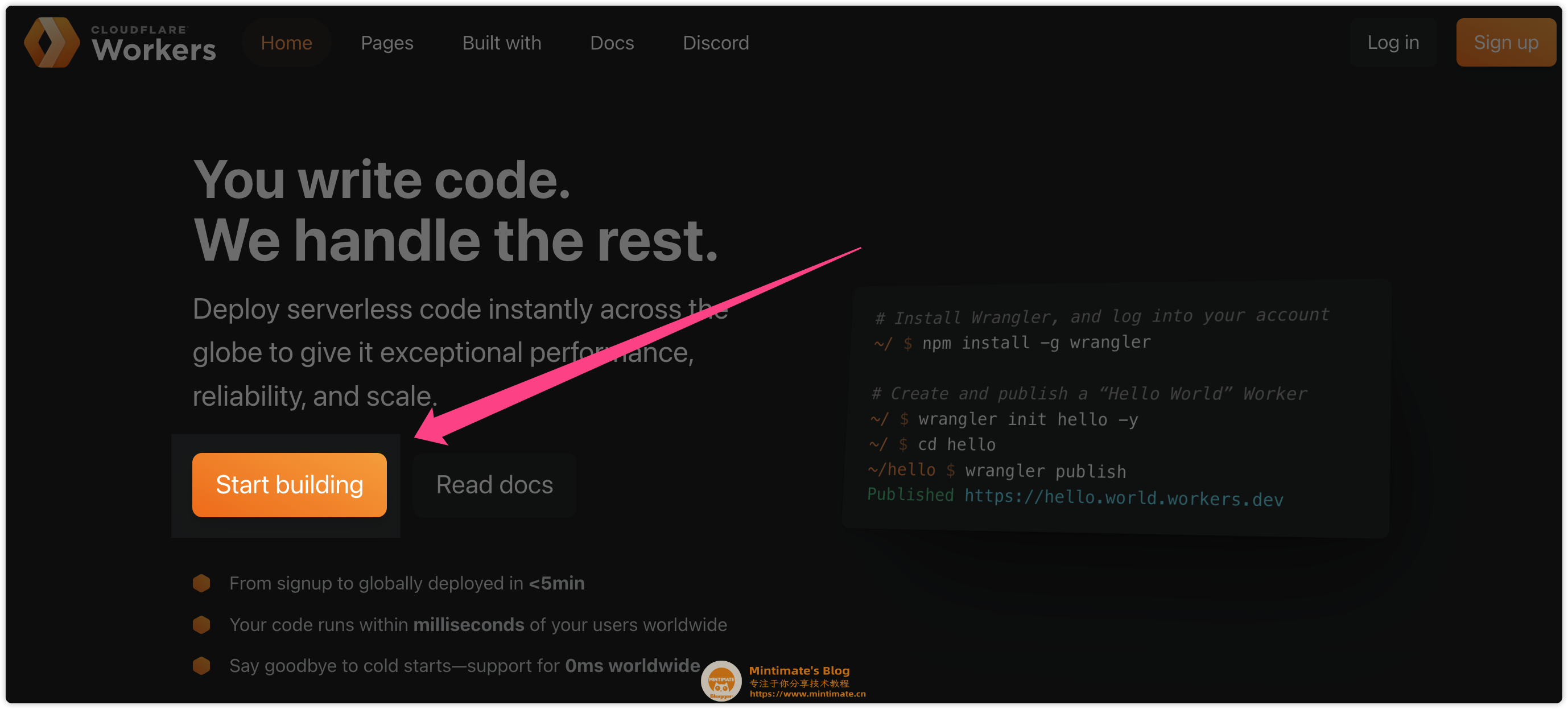
进入Cloudflare Worker首页:https://workers.cloudflare.com
注册,登陆,点击Start building:

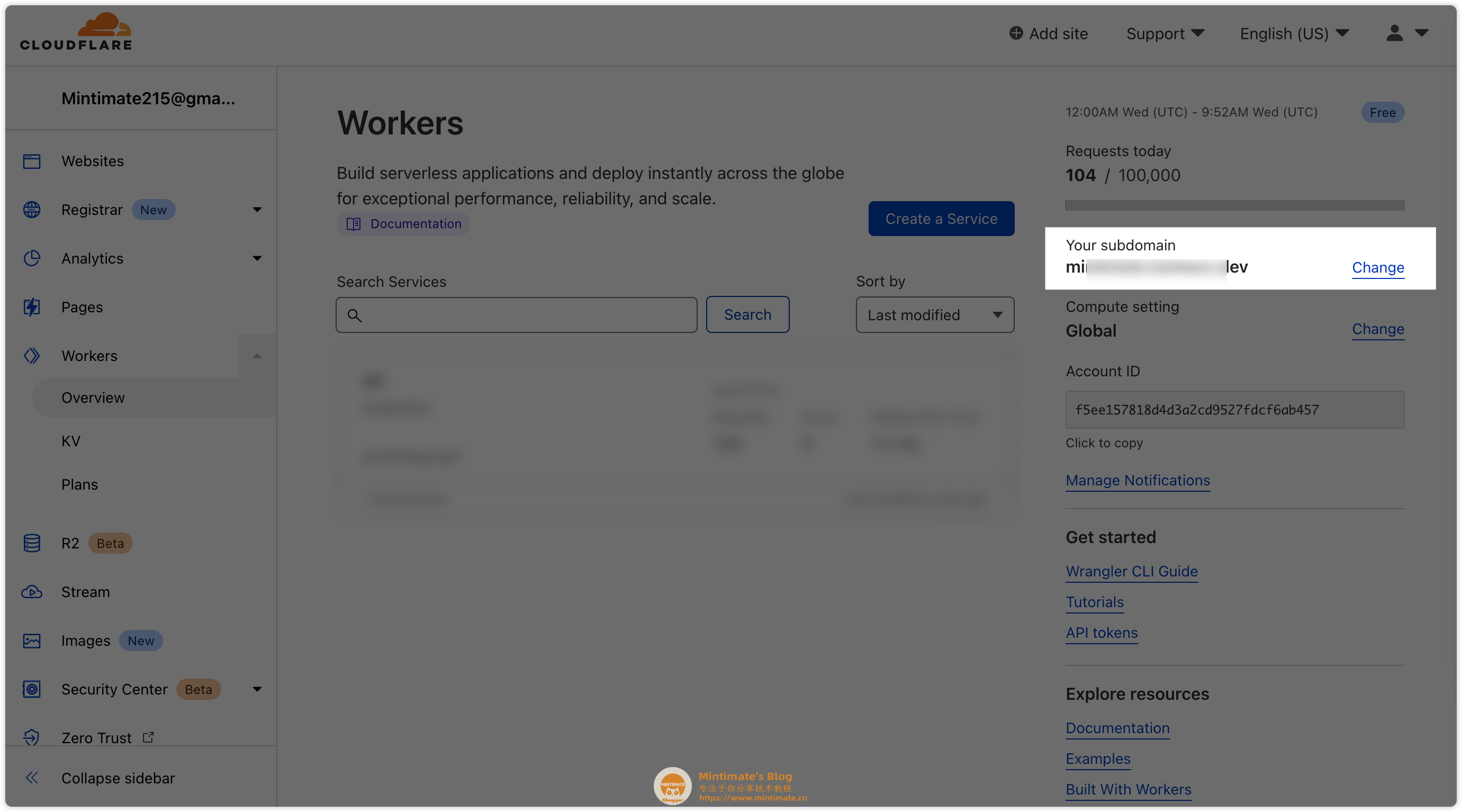
取一个子域名,Create a Workers。

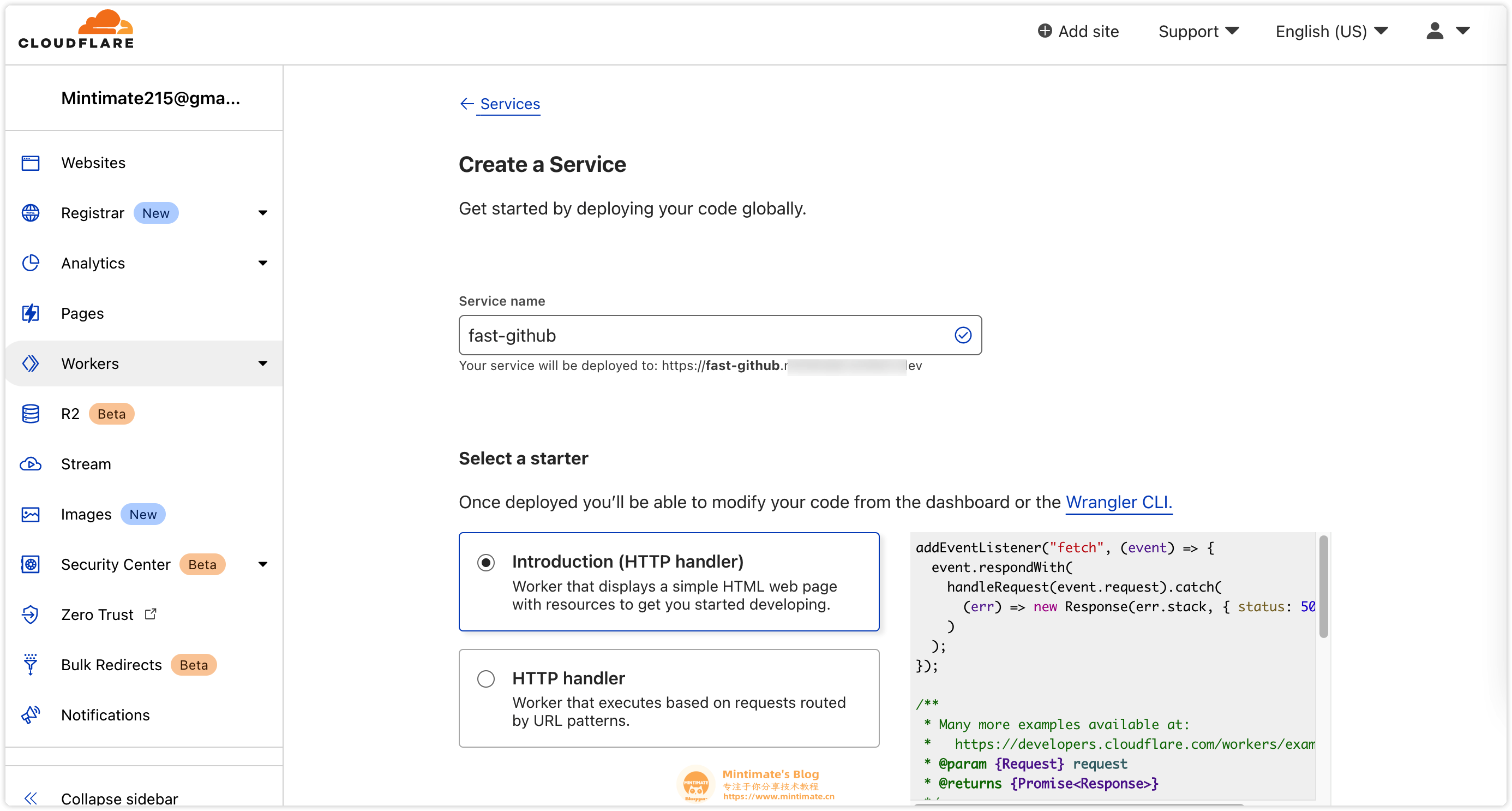
创建一个服务,比如:fast-github:

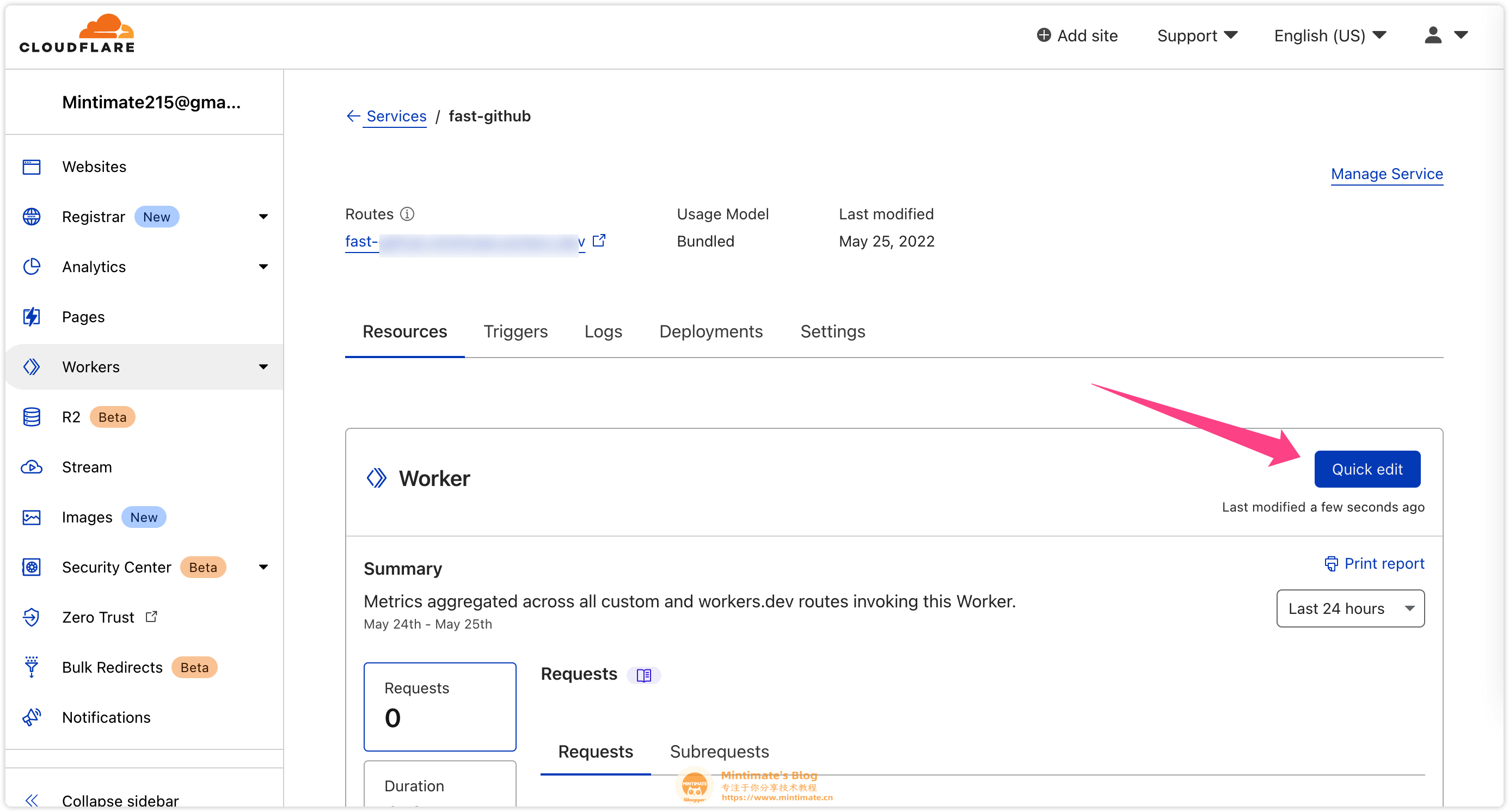
点击Quick edit快速修改:

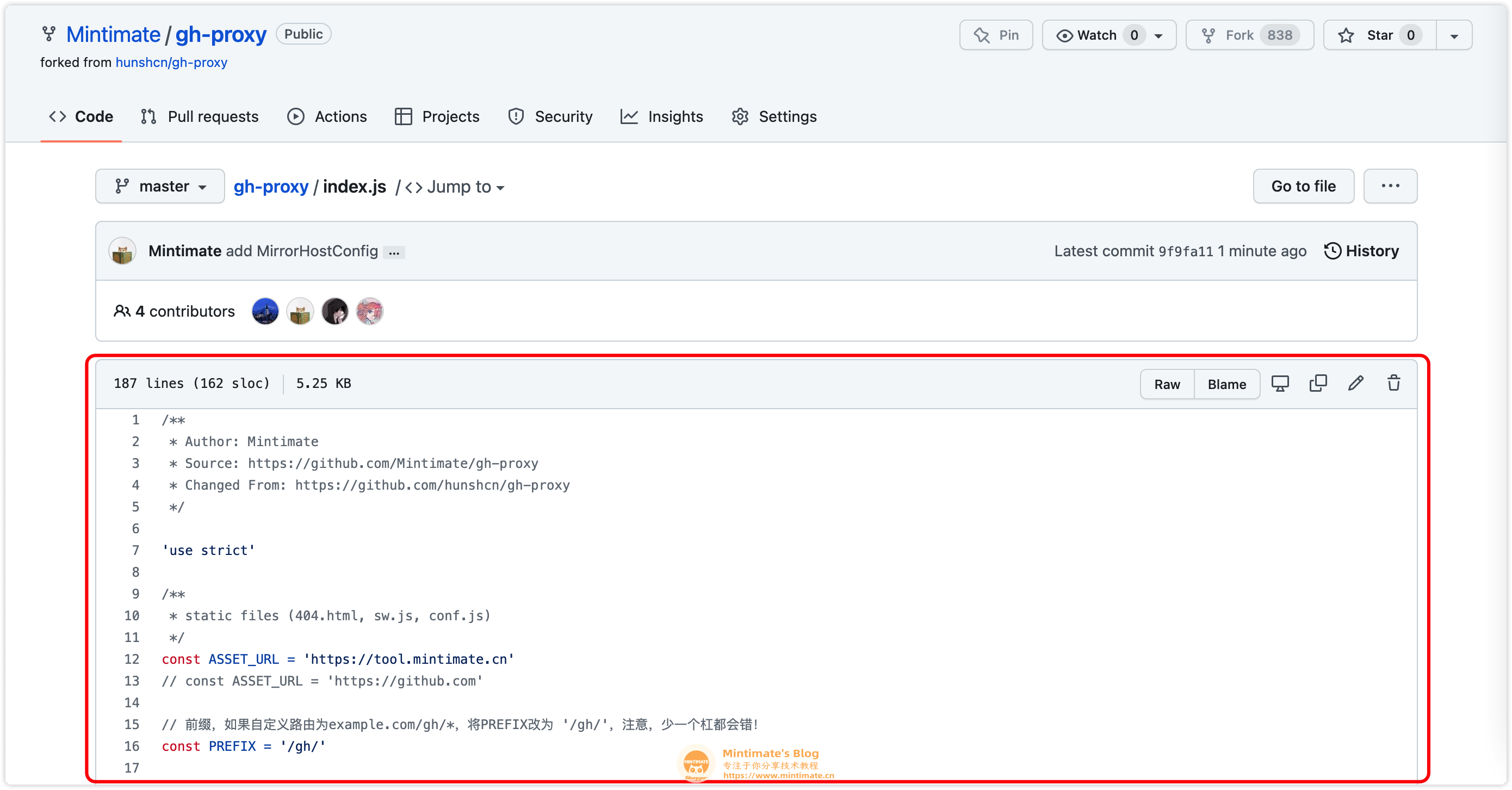
打开:
复制 index.js :

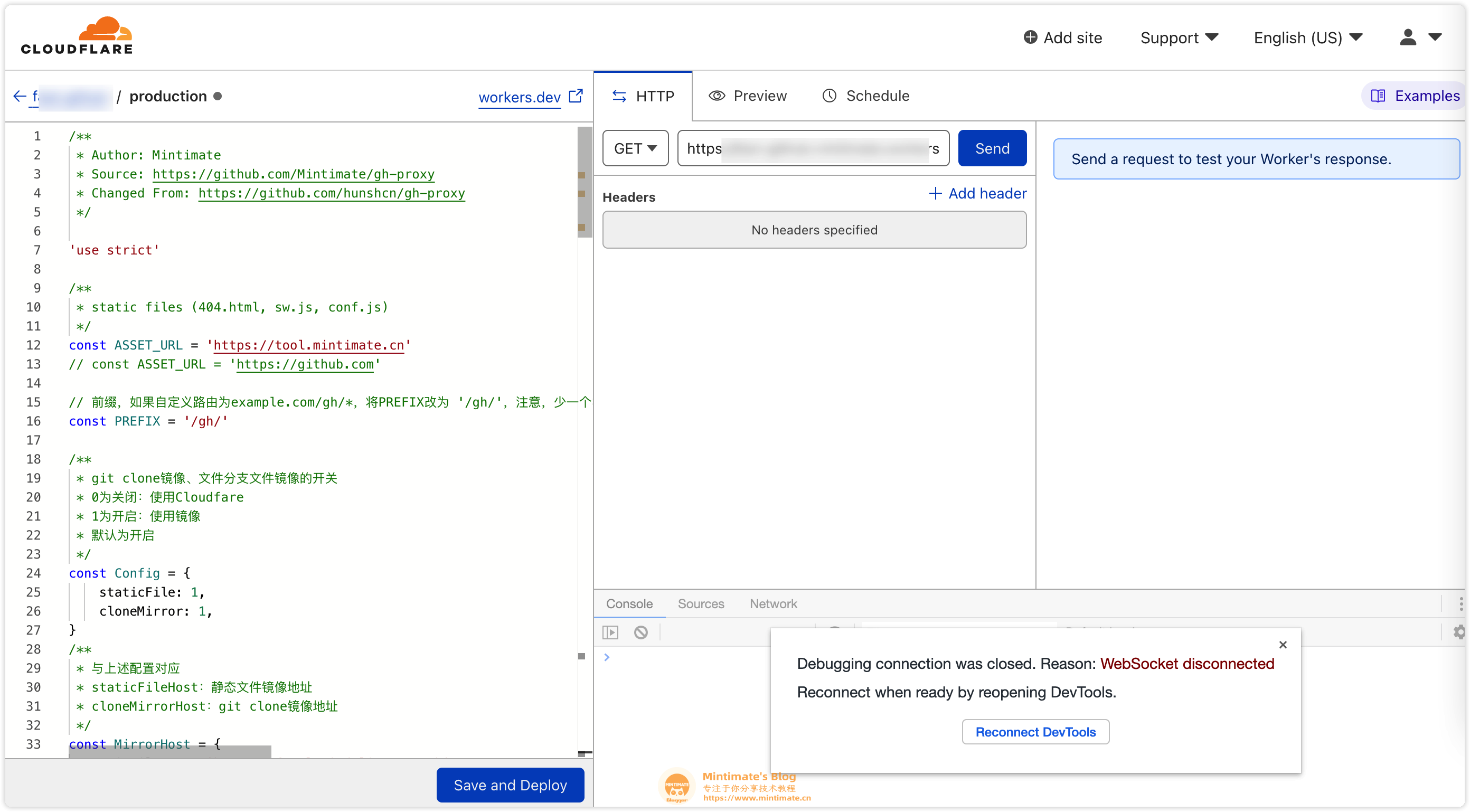
到左侧代码框:

默认配置是:文件下载走jsdelivr,克隆走Fastgit;
如果这两个不能使用,或者需要改为走Worker流量,可以按提示修改。
点击Save and deploy。如果正常,就可以使用了。
举个例子:
- 我创建的Service为:
fast-github - 我Worker的自定义域名为:
mintimate.workers.dev - 我需要克隆的GitHub仓库为:
https://github.com/vim/vim
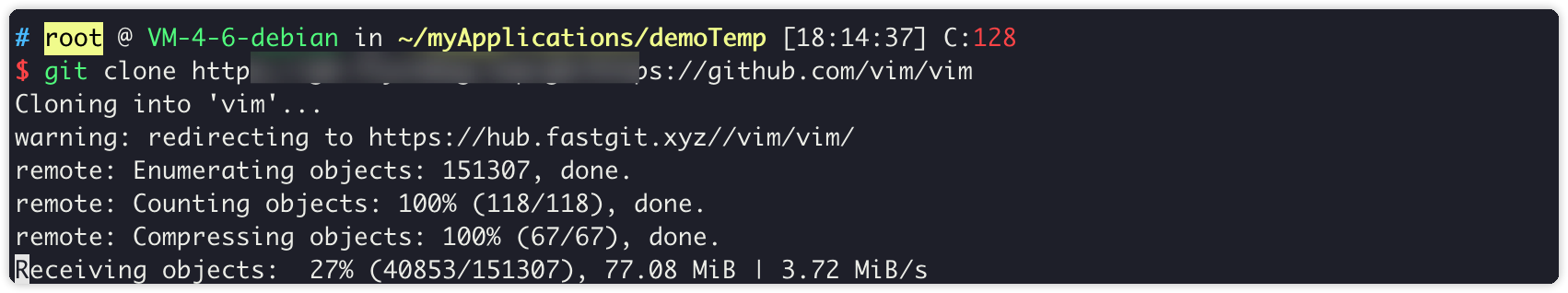
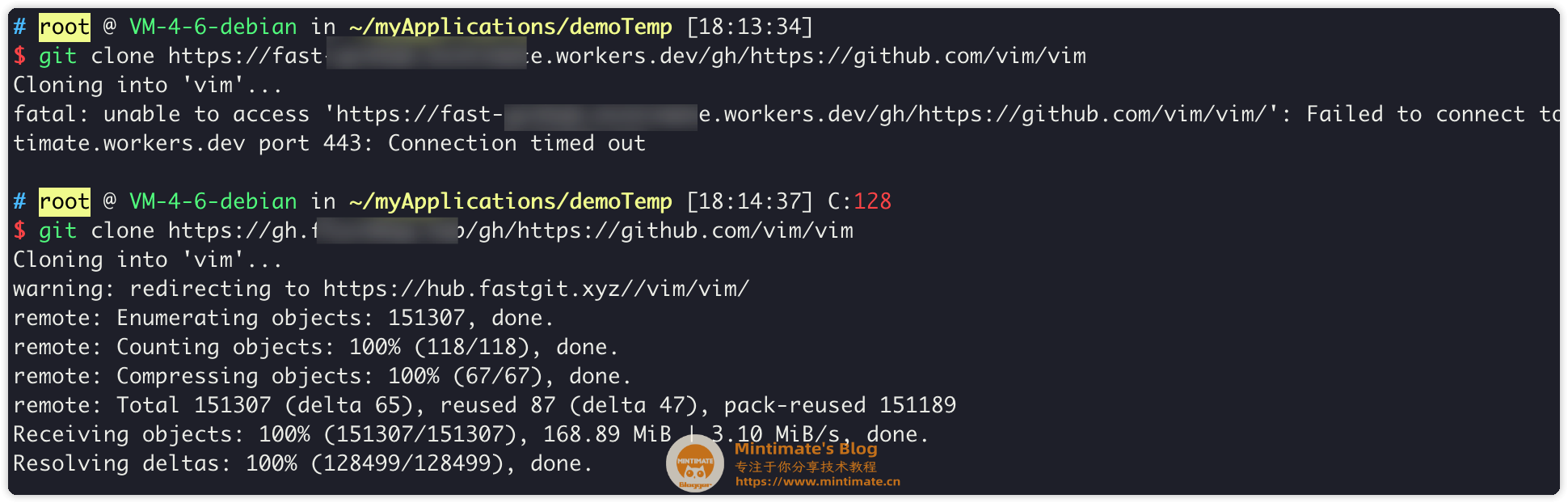
那么,使用我们搭建的这个进行加速,就是:
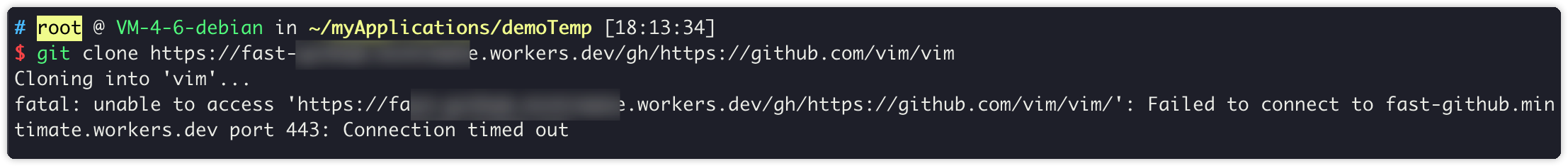
1 | |

如果你出现port 443: Connection timed out,就需要自定义域名绑定到Cloudflare Workers,可以参考后续的高级使用。
Opt2:托管平台中转
你可以使用其他托管平台,先Git clone到其他中转平台,再Git clone到本地。
很多人都推荐过Gitee。这里我就不随波逐流了,使用Coding进行中转。
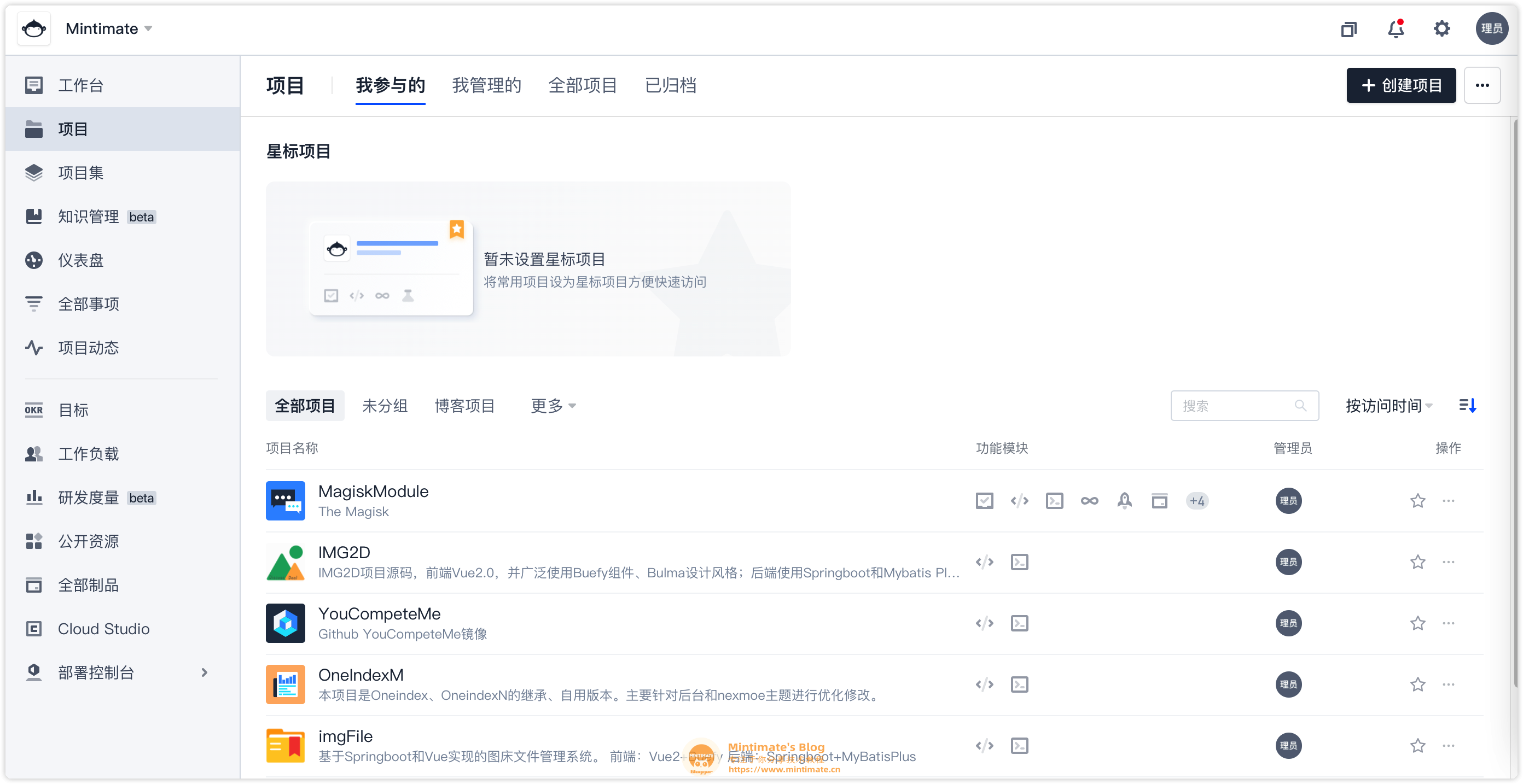
首先,我们打开Coding,并登录。之后进入项目管理:

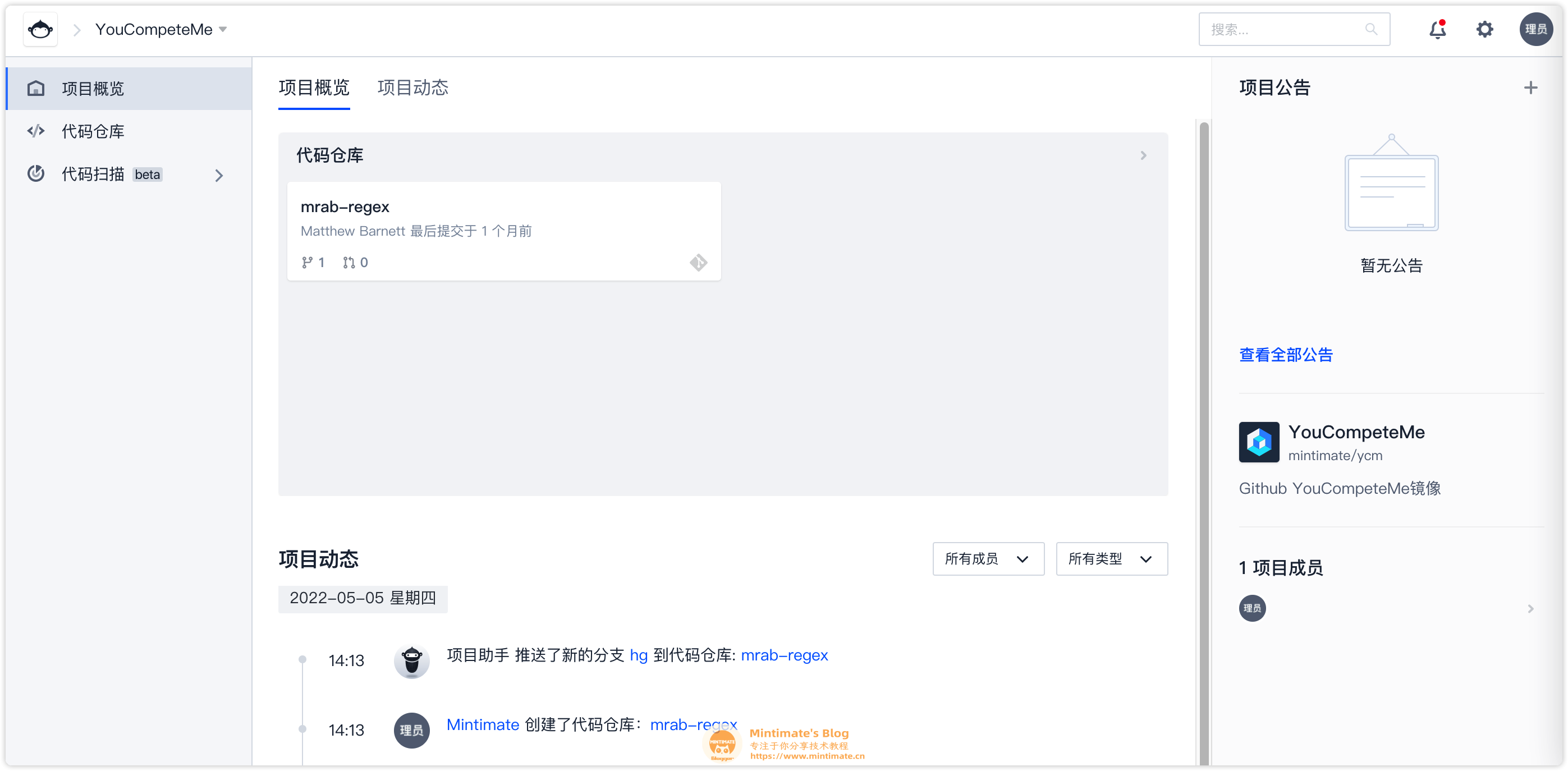
新建一个项目(这里我就不新建了,直接打开YouCompeteMe项目):
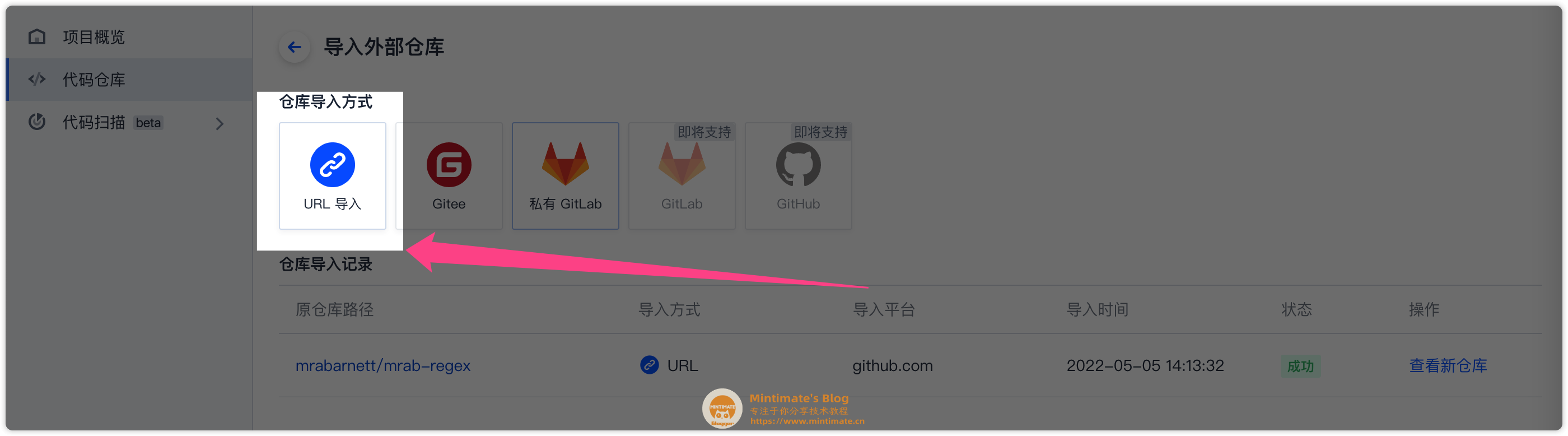
之后,选择代码仓库-导入外部仓库
粘贴你需要克隆的GitHub仓库地址,并选择是否私有:


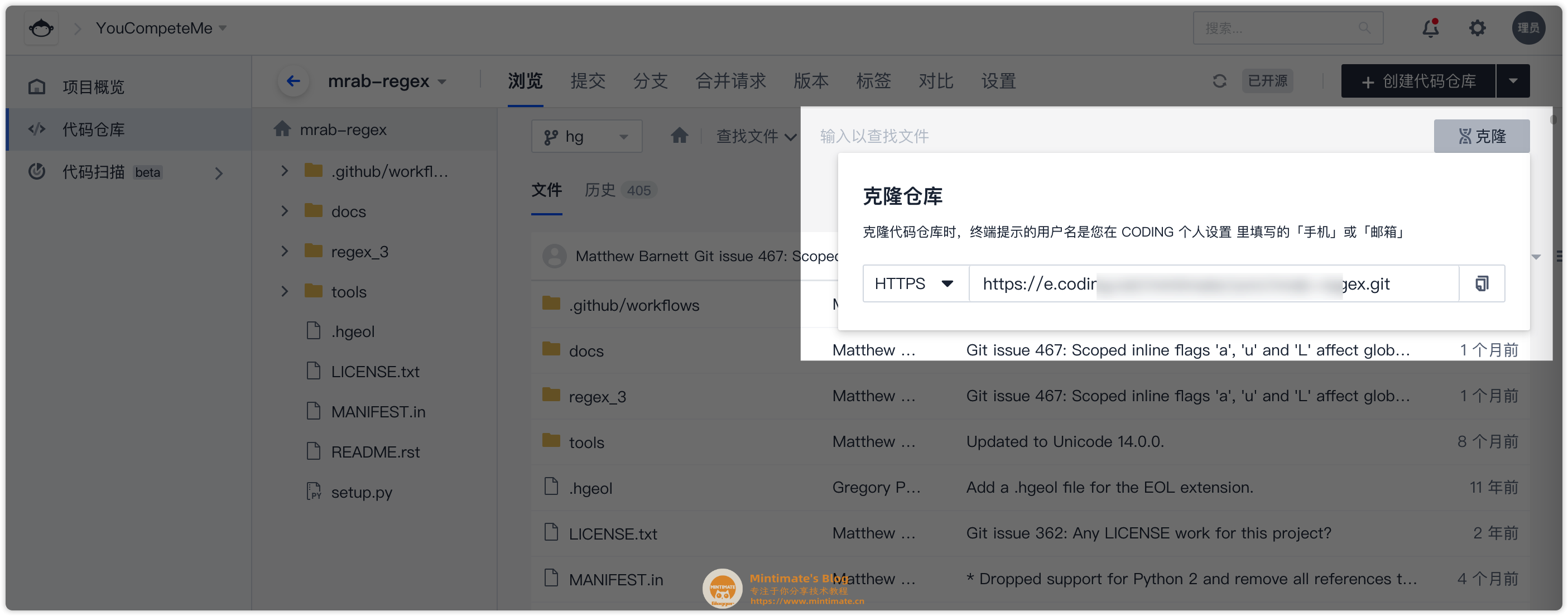
创建好后,即可二次克隆到本地:

这样做的好处:
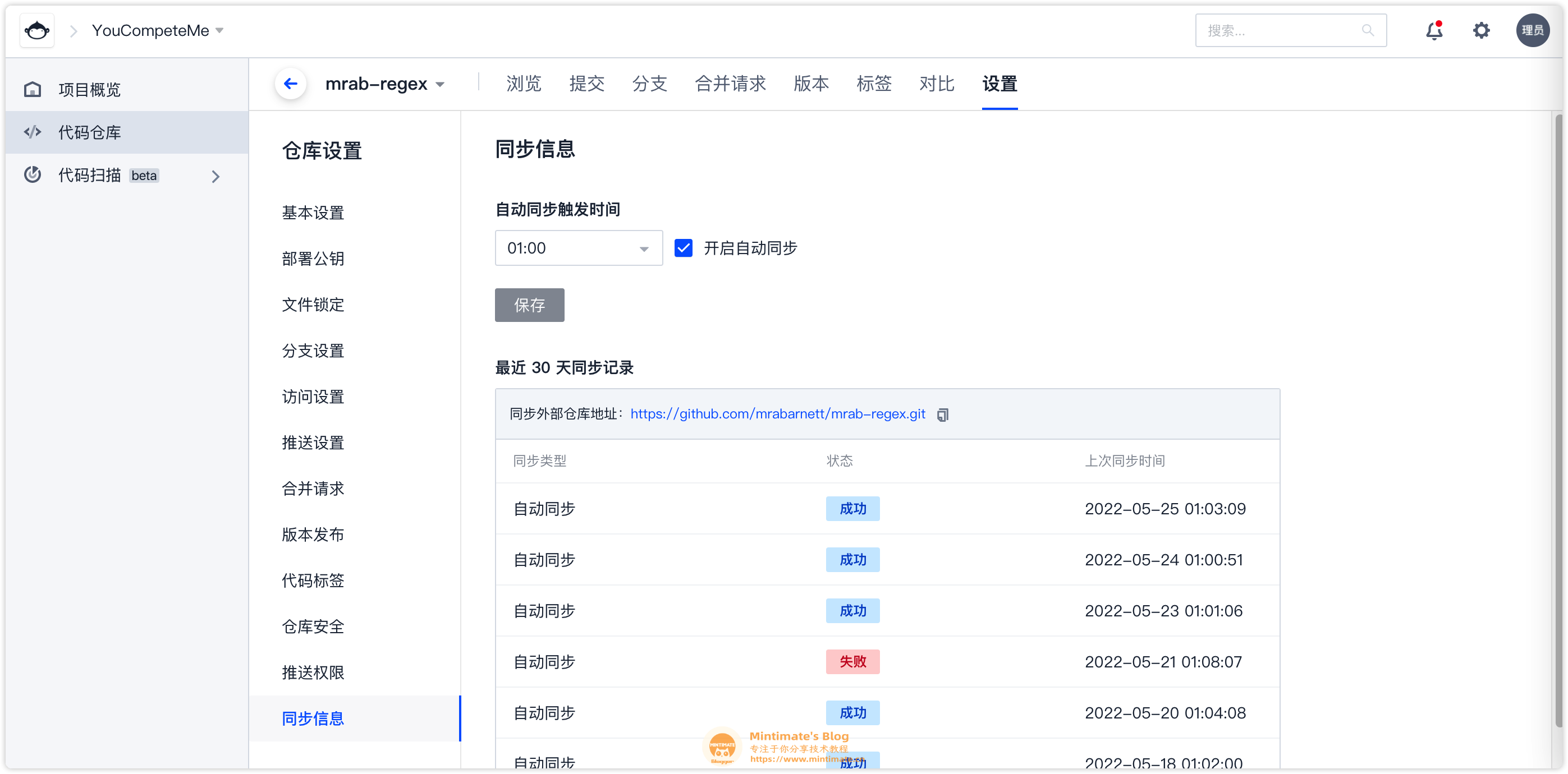
- 项目会自动同步GitHub仓库

坏处的话……可能是太麻烦了◡ ヽ(`Д´)ノ ┻━┻
Workers优化
自定义域名
Cloudflare Worker使用的是workers.dev顶级域名下的二级域名,所以如果使用Opt1的Cloudflare Workers方法时,如果遇到workers.dev域名污染时,就需要绑定自己的域名。
一般workers.dev不可用时,是直接克隆就是443拒绝了:

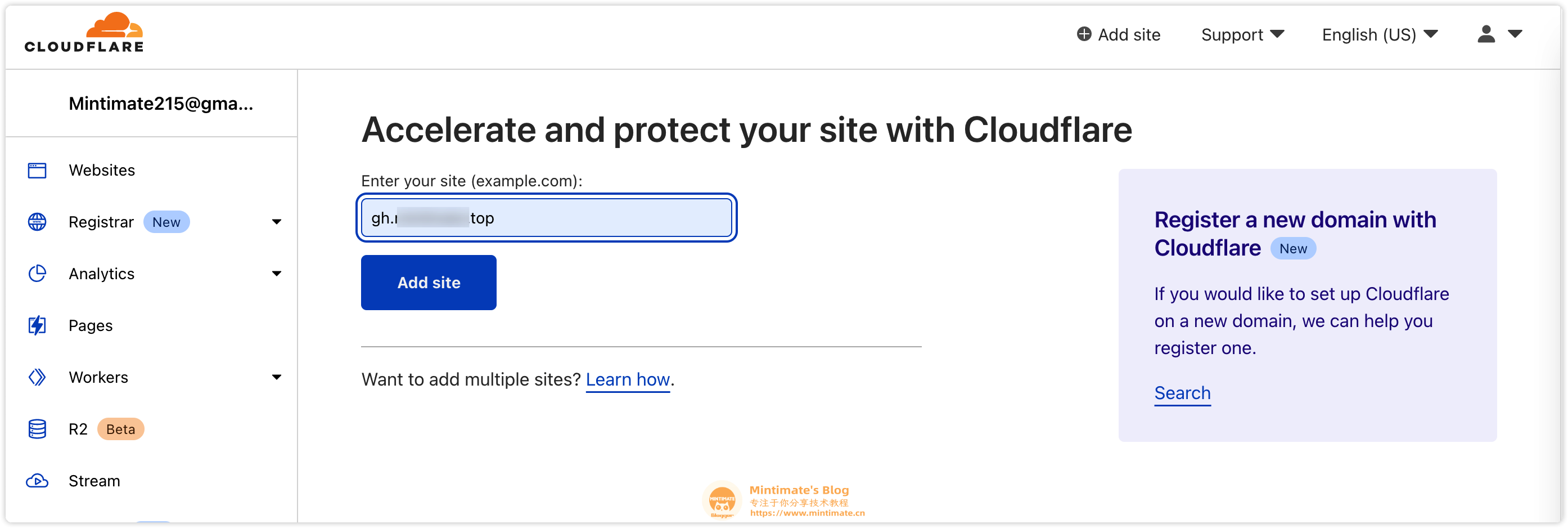
如果要绑定域名很简单,域名接入Cloudflare:
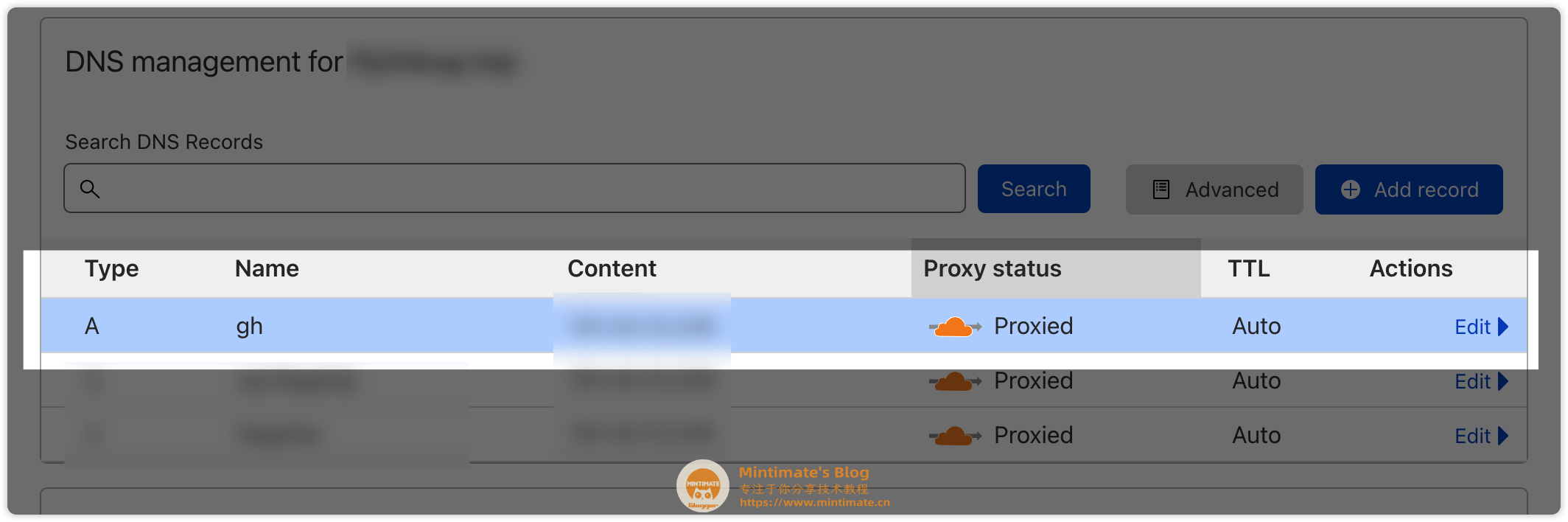
之后,随便解析一条数据:
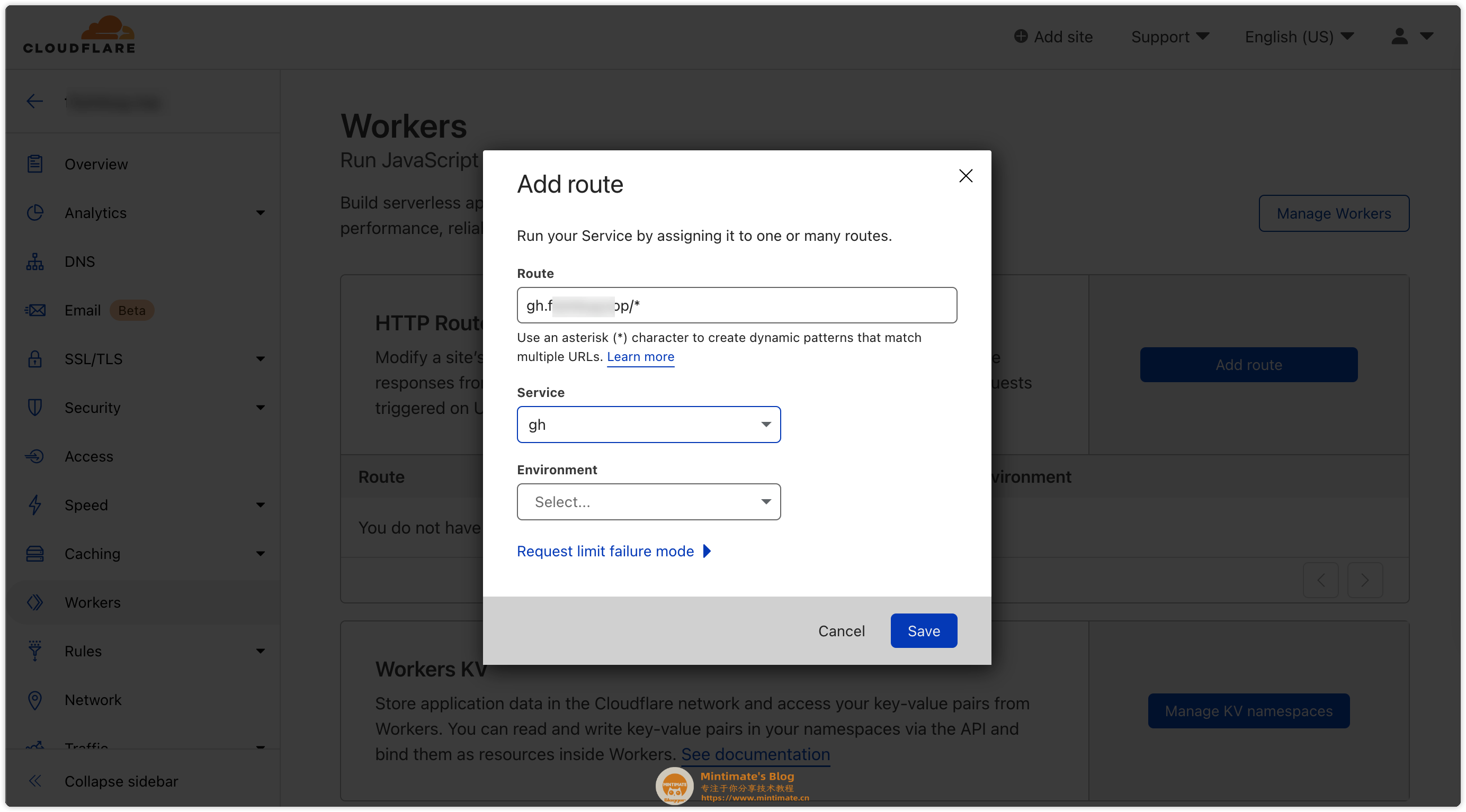
切换到Workers,设置重定向:

举个例子:
- 我的域名是:
demo.com - DNS解析出二级域名:
gh.demo.com
那么,只要请求https://gh.demo.com/,就相当于请求我们的Workers了:
相当于Nginx的location内
~^的正则匹配。
镜像配置
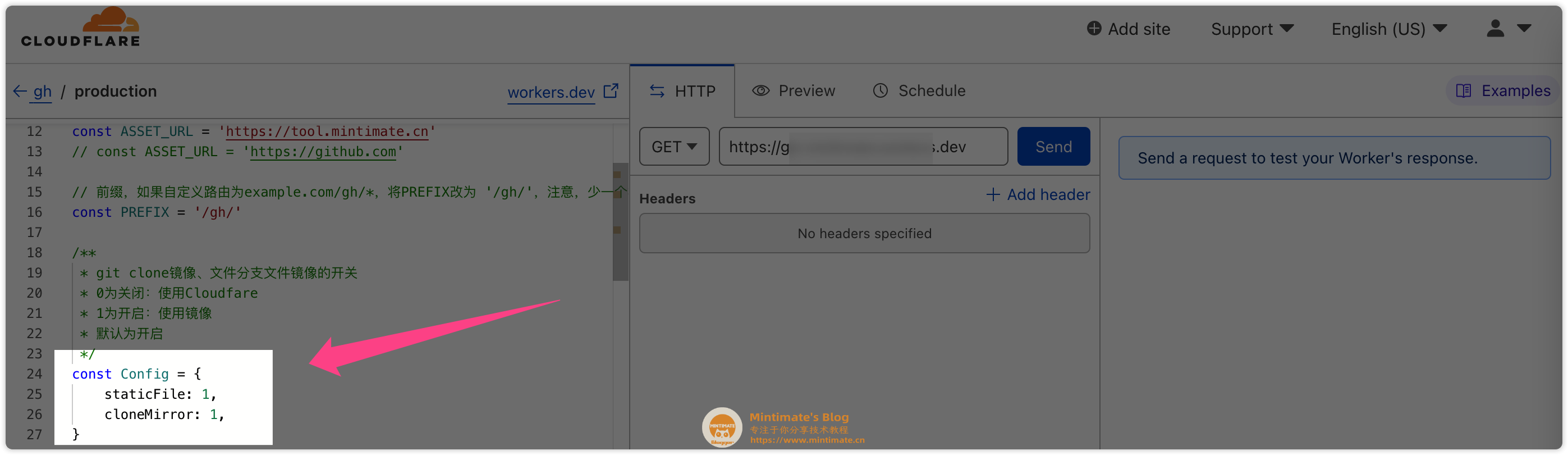
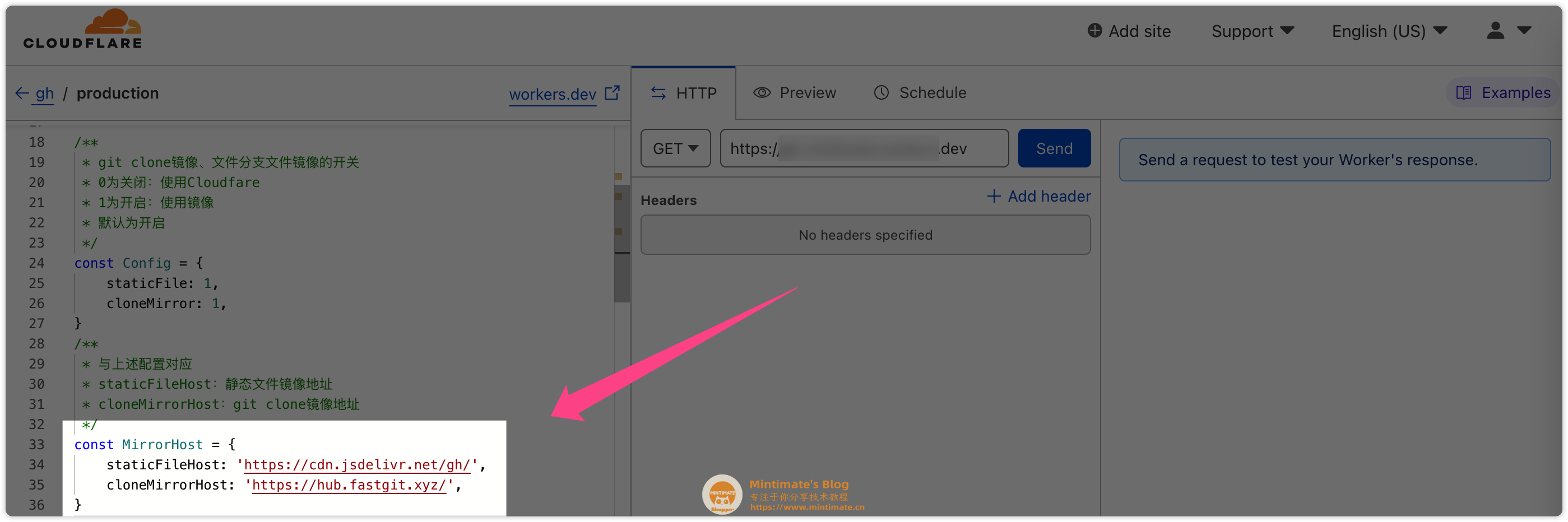
上文说到,我Fork修改的gh-proxy项目,默认配置是:文件下载走jsdelivr,克隆走Fastgit;
如果需要更改为走Workers流量,只需要修改:
- 0为关闭:使用Cloudflare流量
- 1为开启:使用镜像
而使用的镜像,就是下文的
相当于Nginx的
proxy_pass。
END
哈哈,本次文章到此就结束啦。我个人其实偏向使用Opt1的Cloudflare Workers,配合自定义域名,基本没什么问题。
很多小伙伴说自己有闲置的腾讯云轻量应用服务器香港地区,也想知道怎么反代GitHub。下次有机会和大家介绍Nginx怎么反代吧。
